売れるECサイトのための重要なデザインの3つのポイント

本記事を閲覧頂きありがとうございます。
我々はECにおける総合的な売上向上サービスを展開しています。
楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。
Contents
売れるECサイトのための重要なデザインの3つのポイントとは?
今回は売れるECサイトのための重要なデザインの3つのポイントとは?と題してご紹介させていただきます。
シンプルで見やすく情報整理
ECサイトに訪れたが商品ページを見たりや他のページを見てもらうための方法の1つは、シンプルなデザインを作る事です。
シンプルなデザインとは、無駄な情報をできるだけ省きながらも、最低限の情報を伝えて受け取ってもらえるかです。
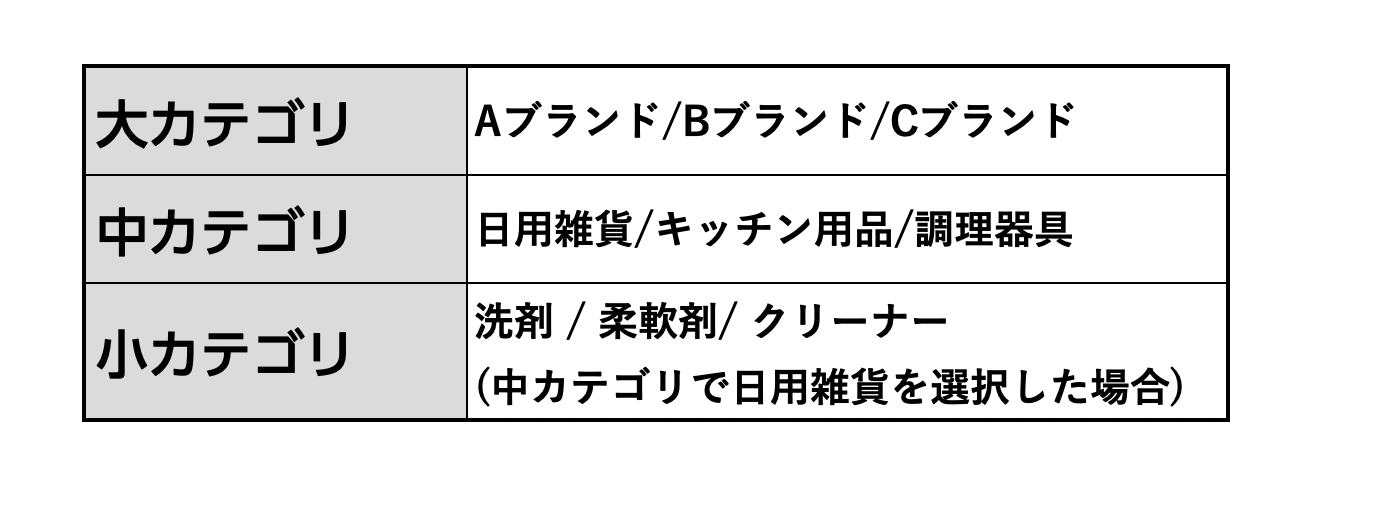
カテゴリをまとめる
関連する項目を並べて、商品ページにアクセスしやすいように整理しましょう。
商品のカテゴリ別にするとわかりやすくなります。
カテゴリ別にすることで情報が見やすくなります。

レイアウト(配置)に規則的がある
レイアウトが規則的であると見やすいです。
見えづらい例で言うと、
左側にあった写真や文章が下に進めていくと急に真ん中に並んでいたりする事です。
見る側からすると、どう見ていいか分からなくなくなります。
見えづらいレイアウト(配置)はページを離れてしまう原因になります。
楽天市場やAmazon、Yahoo!ショッピングを見ると、
レイアウトが綺麗に並べられているためわかりやすく、ユーザーが商品ページを見やすい工夫がされています。
購入までの動線を意識する
サイトのデザイン制作で重要なことは売上をアップさせることがゴールのため、商品ページを見てもらう時間を伸ばした後、
いかに「購入したい!と思ってもらえるか」が大切になります。
そのためには、ECサイトに入ってもらい、購入してもらうまでの流れが大切です。
先ほど説明した流れは下記になります。
TOPページ (ECモールだと検索ページ)> 商品ページ > カートページ > 決済ページ > 購入完了
ここで重要なポイントは2点あります。
・商品ページから離脱されずにすむようにするか
・商品をカートに入れてもらえるか
訪問者が商品を気になった時にスムーズに購入まで誘導できるかが購入率アップの鍵となります。
ファーストビューを意識
ファーストビューは、ユーザーがWebページを表示したときに最初に目に入るエリアのことをファーストビューといいます。
スクロールをしない状態で画面に表示されるエリアを指しており、ユーザーがそのWebページに興味を示すかどうかを左右する重要な要素とされています。
訪問したユーザーはサイトにアクセスしてからたった「3秒」でページを離れるか見続けるかを決めるといわれています。
ファーストビューによってユーザーがどちらにするか判断するといってもおかしくはありません。
ファーストビューでユーザーに知ってほしい情報や気になってみ続けてしまうキャンペーンなどの情報を見せるのが良いでしょう。
PCとスマートフォンでは画面のサイズの違いからファーストビュー内の情報量に差が出ます。
その為、各デバイスに合わせた情報の整理が必要になってきます。
また、スマホの利用率は約9割ともいわれており、PCよりもスマホのファーストビューをより意識して構築することが重要になっています。
例として雑貨のECサイトの場合は、綺麗なバナーや魅力的なバナーを上部に配置するなどがあげられます。
おすすめ商品やセール・クーポン施策など、少しでも訪問者の目を引くコンテンツやキャンペーンを入れることを心がけましょう。
ファーストビューはイベント等で変化をつける
ファーストビューが常時同じだと代わり映えがしないので、飽きがきます。そのため、商品ページからすぐに離れてしまいます。
常に目新しい状態にするためにファーストビューで表示するスライダーなどの場所は更新して新鮮な気持ちにさせる必要があります。
ファーストビューでバナーが映る場合
例えばキャンペーンのバナーを入れて、季節ごとにバナー内容を変える。
キャンペーンやイベントなどで訪問者の気を引かせてるように与えるように心がけましょう。
直感的に理解できる操作性を意識する
商品を購入してもらうためには、ユーザーを最終的に決済画面へと進んでもらうようにしなければいけません。
その間における操作性は非常に重要で、ここでスムーズに移動してもらえるかどうかが分かれます。
カートに入れるボタンなどのクリックさせるものは大きさ・色はすぐに分かるデザインにします。
そして、ボタン自体をクリックしやすいように大きくしたりはっきりさせます。
また色はユーザーが読みやすい色にすると良いでしょう。
どの色が正しいという訳ではなく、大切なのは、可読性がありサイト上できちんと引き立って見えるかどうかです。
スマホの場合は、デバイスが小さいこともあり、
画面が小さくそれに合わせてボタンは人差し指で押しやすいボタンの幅に表示するなど考えてみましょう。
商品ページやカートへとストレスなく移動してもらえるようにすることが購入率が上がる要因になります。
イメージしやすい商品画像を心がける
ECサイトはユーザー自身が使用したり、食品の場合は調理したり食べたりする場面を想像しやすい商品画像にすることを心がけると良いでしょう。
通販サイトは出かけることなく商品を購入出来ますが、便利な反面商品を見たり手に取ったりできないため利用したときの想像がしにくいです。
そして、ファッション系だと実際に着たりや手に取る事ができないので、着用画像やサイズや素材の質感などを記載してユーザーに想像してもらう事が大切です。
よって商品画像には、商品単体の画像を利用するのではなく、購入者が想像しやすい画像を使うことで商品を買ってもらえるようになります。
PC・スマホの両方のデバイスで見やすい・わかりやすいデザインを心がける
スマートフォンで見るユーザーが増加したため、スマートフォンのデザインに関しては重要視されています。
PC・スマホどちらのデバイスでもわかりやすく使いやすいサイトデザインに仕上げることいわゆる「レスポンシブデザイン」にて構築する事ができます。
レスポンシブデザインとは、ユーザーの デバイス(パソコン、 タブレット、モバイル、非視覚的 ブラウザ)に関係なく、
同じURLで画面サイズに応じて(つまり「レスポンシブ」に)表示を自動的に切り替えるデザインの事をさします。
PCで表示されるページをスマホでそのまま見ようとすると、文字や画像が小さ過ぎて見づらく、訪問者はすぐに離脱してしまいます。
そのため、PCはPC用のデザイン、スマホはスマホ用のデザインを制作し、対応するデバイスごとにデザインを切り替える必要が出てきます。
商品イメージに最適なECサイトにするデザインのコツ
ターゲットを狙ったデザインする
商品を販売する際に、ターゲットユーザーの性別・年齢・好みを定めて販売していると思います。
その場合、ECサイトのデザインもそのターゲットユーザーに合わせたデザインにすると、
商品をイメージしやすく商品ページを見てもらえる時間も長くなります。
ターゲットユーザーに好まれる色遣いや見やすい文字の大きさは年代や性別の違いによって変わります。
ターゲットに合ったデザインにし、商品のイメージを作ると良いでしょう。
写真や文章のトーンを統一する
ECサイトではショップオリジナルの雰囲気を作ることが商品イメージのために必要です。
文章の色合いが商品ページなどで毎回違ったり、独自のイメージに統一感がなくなってしまいます。
商品ページの色合いがそろわないと世界観が崩れるだけでなく、
適当な運用をしていると感じられるでしょう。信用ももたれづらくなります。
それを避けるために、デザインのトーン&マナーを合わせるために独自の(ガイドライン)を作成するのも一つの手です。
ブランドイメージを傷つける表現は避ける
ブランドイメージの話になります。
商品ページのイメージを損なうような表現やデザインは避けましょう。
ナチュラルで高級志向なサイトなのに「激安セール!アウトレット!」など、
価格を全面に出したスーパーのチラシのようなバナーを掲載すると、一気に世界観が崩れてしまいます。
一時は売上を上げたとしても、今後再購入するユーザーが離れてしまう可能性が高いので、宣伝する場合もこれまでのイメージに合わせて行いましょう。
まとめ
今回は売れるECサイトのための重要なデザインの3つのポイントとは?と題してご紹介させていただきました。
デザインは、購入する側の目線に立ち買いやすく、わかりやすくするようにしましょう。
印象が格段に変わると思います。
こちらの記事でもデザインについて触れているので、合わせて参考にしてください。

株式会社Proteinum 代表取締役
