売れるECサイトのデザインの特徴を分析!トレンドや成功事例をECコンサルが解説!

本記事を閲覧頂きありがとうございます。 我々はECにおける総合的な売上向上サービスを展開しています。 楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。
Contents
売れるECサイトのデザインの特徴とは
売れるECサイトのデザインには、見た瞬間に「買いやすさ」が伝わる共通点があります。ユーザーが迷わず商品ページへ進める導線設計、PCとスマートフォンのどちらから見ても心地よく操作できる表示最適化、そして必要な情報がすっきり整理されたレイアウト——これらが揃うことで、訪れたユーザーはストレスなく購入までたどり着けます。
以下では売れるECサイトのデザインの特徴について解説していきます。
①迷わず購入までたどり着ける導線設計
ECサイトの売上(購入率)を上げるには、購入までの動線設計が重要になります。
通常は、下記のような流れで購入まで至ります。

購入完了に至るまでのページ遷移で「ページの表示が遅い」「見たい情報ではないページが表示される」などの理由により、離脱しないよう対策することが重要になります。
ユーザーにできるだけ少ないページ数で購入まで誘導することが大事になります。
ファーストビューで興味を引く
ユーザーがサイトに訪れた際に、スクロールせずに最初に目に入る箇所をファーストビューと言います。
サイトアクセス時に3秒で離脱可否を決めていると言われているため、伝えたい情報やユーザーの目を引く情報を配置し、滞在率や回遊率の増加を目指しましょう。
直感的に操作ができる
商品ページから決済画面まで誘導するには、操作性がとても重要になります。
購入率が増加しなければ売上は増加しないため、直感的に購入まで辿り着けるような操作性を意識しましょう。
商品画像は、利用時をイメージ
商品画像は実際に使用した時を想像しやすい写真にすると、購入率増加につながります。
例えば、ファッションのECの場合は実際に着用した画像、家具や家電などは実際の利用シーンなどがおすすめです。
購入ボタンをクリックしやすく
購入ボタンを押しやすくすることも、操作性向上になります。
ボタン自体は大きく立体的にすることや、目立つカラーにするとクリックしやすくなります。
また、スマートフォンは画面が小さくなるため、横幅はなるべく大きく表示させたほうが効果的です。
②知りたい情報が一目でわかる整理されたレイアウト
ECサイトのデザインは、無駄な情報を省き、わかりやすくシンプルなデザインにしましょう。
例えばですが商品のカテゴリーを整理する等で、関連する項目をまとめると、ユーザーは商品を探しやすくなります。
例:大カテゴリー(Aブランド/Bブランド)→中カテゴリー(アウター/トップス/パンツ)→小カテゴリー(カットソー/パーカー)
また、情報の掲載方法にも気をつけましょう。
ページを移動するたびに情報の場所が変わると、ユーザーは困惑してしまいます。なるべく規則的に配置することで、わかりやすくサイト内で回遊する時間が増加するのではないでしょうか。
③PC・スマホどちらでも見やすく使いやすい表示最適化
現在は、スマートフォンのユーザーが多く、総務省の情報通信白書(令和3年版)によると、下記のような利用率になっています。
パソコンよりスマートフォンでのインターネット利用率が多く、どちらでも見やすいレスポンシブデザインで作成することが必須となります。(レスポンシブデザイン=デバイスのウィンドウ幅に合わせて自動で切り替わるデザイン)

デザインは、スマートフォンを中心に
前述の通り、現在はスマートフォンの利用率がパソコンに比べて高い状況です。
そのため、以前はパソコンのデザインを考えてからスマートフォンを調整していく方法が主流でしたが、現在はスマートフォンのデザインを軸に検討し、パソコンを調整していく方法が主流になっています。
離脱を防ぐための「導線設計」5つのポイント
ユーザーがサイトを離れず、目的を果たしてもらうためには、ただページを配置するだけでは不十分です。あらかじめ「どういう行動をしてほしいか」を設計し、その通りにユーザーを導くこと=導線設計が重要です。
以下に、特に押さえておきたい5項目を整理します。
1.商品のグループ分けを機能的に
「サイズ」「色」「機能」「素材」「利用シーン」「ブランド」などの条件で、商品を適切にグループ化します。
こうすることで、ユーザーが自身のニーズに合った条件で絞って商品を探せるようになるだけでなく、運営側でも「このカテゴリに関連商品をレコメンドする」「このグループに特化したプロモーションを打つ」といったマーケティングがやりやすくなります。
→ 絞り込み検索が使いやすいグループ設計こそ、良い導線設計の出発点です。
2.ページごとに「何のためのページか」を明確化
カテゴリページ、商品詳細ページ、ブランド紹介ページ、ブログ記事など、ページの種類に応じて目的を明らかにし、その目的に沿ったコンテンツと導線を設計します。
たとえば、ECサイトでユーザーが抱える「探せない」「不安」「疑問」の感情を解消することが、離脱防止の鍵です。
→ ページの入口/出口の設計に入る前に、まず「このページでユーザーにしてほしいことは何か?」を設問化しましょう。
3.ページの入口と出口を逆算して設計
ユーザーがそのページに訪れる目的から逆算して、どこから入って、どこへ出るかを設計します。
例:メールマガジン登録ページなら「登録完了」まで無駄な要素を出さず離脱を防ぐ。その後、「登録ありがとう」の画面からオススメ商品を提示して購買を促す。
ユーザーが迷わず次のステップへ進めるよう、CTA(行動喚起)を明確に設置することが重要です。
→「で、次何をすればいいの?」という疑問を残さない設計を意識しましょう。
4.情報量は多すぎず、少なすぎず
ページに掲載する情報量が多すぎると圧倒されてしまい、少なすぎると不安が残ります。ユーザーが「知りたい情報」を精査し、必要な情報を網羅しつつ過不足のないページにします。
導線設計の観点では、ユーザーが次にとるべき行動に必要な情報だけを提示し、余計な選択肢を減らすことも有効です。
→ 購入ボタンや申し込みボタンの前に、不安を払拭する情報を適切に配置することがカギです。
5.ページ全体を俯瞰し、ユーザー視点で「流れ」を点検
バナー、写真、テキスト、リンクなど、各コンテンツ単体ではなく、ページ全体、さらにはサイト内の導線まで俯瞰してチェックします。
運営側が設計した「理想の導線(=どこを通ってほしいか)」と、実際のユーザーの「動線(=実際にたどった経路)」のギャップを分析することも改善には必須です。
→ ページ遷移数・離脱ポイント・クリック率などをデータで把握し、導線を根本から見直すことが効果につながります。
ECサイトのUI/UXデザインについて
ECの売上を増加させるためには、優れた「UI」と「UX」が不可欠です。
そもそもUI/UXの意味や違いとは何か、解説いたします。
UI/UXとは?
UI(ユーザーインターフェイス)
ユーザーやサービス、商品との接点(視覚に入る全情報)のことです。
ECサイトでは、バナーやテキスト、レイアウト等のサイトを構成する要素のことになります。
UX(ユーザーエクスペリエンス)
ユーザーがサービス、商品を通して得ることができる体験のことです。
ECサイトでは、操作方法がすぐわかる、カスタマーサービスの対応が良い、ということまで感じる体験は全てUXになります。
UI/UXの違いについて
まとめて話されることが多いですが、前述の通り意味は異なります。
また、「優れたUI」と「優れたUX」は必ずしも同一ではありません。操作性が良くても、コンテンツの質が悪いとユーザー体験はあまり良く無いです。ユーザー目線に立ち、ストレスを感じさせないECサイトを目指しましょう。
ECサイトの売上を上げるUI/UXデザイン確認ポイント
前述したUI/UXの改善に向けて、確認ポイントを解説していきます。
商品画像の充実度
ECサイトでは、購入前に実際の商品を見ることができないため、商品画像を豊富に使用することが重要です。
実際に使用したシーンをイメージできる画像があると、購入する際の一押しになるのでは無いでしょうか。
情報の配置や整理
ユーザーがサイトを見る際に情報がきちんと整理されていると、とても見やすくなります。
似ている情報や関連している情報は、なるべくひとまとめにしましょう。
カテゴリー分けする際、トップス、パンツのように、同じジャンルの商品どうしをグループにすると商品を探しやすいのではないでしょうか。
ユーザーの操作性やECサイトの信頼性
ユーザーは購入に踏み切るまで、数々の不安や心配を感じます。
ECサイトでは信頼性がないと安心して購入できないため、価格や配送料の提示、返品や交換の記載など透明性を重視しましょう。
ECサイトの最新デザイントレンドとは?
ECサイトのデザインは、技術やユーザー行動の変化に伴って日々進化しています。現時点では、単なる「動きがあるデザイン」「きれいな見た目」というだけではなく、「体験そのものの質を高める」「ブランドや価値観を伝える」「パーソナライズされている」という視点がより重要になっています。
以下、特に注目されるトレンドをいくつか紹介します。
没入感のある3D・インタラクティブ体験
商品の質感やサイズ感を直感的に理解できる 3Dビューやインタラクティブな操作体験は、購入検討を後押しする強い体験価値を生みます。
ただし、読み込み速度や操作性とのバランスが重要で、意味のある場面に効果的に使うことが鍵になります。
スクロールと連動した軽量アニメーション
視線誘導や理解促進のために、スクロールに合わせて自然に動くアニメーションが活用され続けています。
派手さよりも、ユーザーが迷わず情報をつかめるためのサポートとして使われている点が普遍的なポイントです。
パーソナライズを前提としたUIデザイン
ユーザーの閲覧履歴・興味・行動に合わせて表示内容を変化させるデザインは、ECの成果に直結するため常に重要視されています。
「自分向けのサイトだ」と感じてもらうことで、購入率や満足度が大きく向上するのが特徴です。
おしゃれなECサイトの業界別参考サイト
おしゃれなECサイトを業界別に集めました。
デザインは大事な要素になるため、ぜひ参考にしてください。
アパレル・ファッション市場
アパレルとファッションのECでは、実店舗で販売されてきた分がECで販売される動きになっています。
オムニチャネル化などによる実店舗との結合、商品やサイズをEC上でも伝わるような技術の向上、などで売上を拡大させています。
ユニクロ
幅広い客層や知名度を持つユニクロ。
サイズ感をわかりやすくするツールの導入や、実店舗とECの結合をうまく行い、ユーザーの不便な点を解消しているECサイトです。
アイテム数が多いですが、わかりやすく見せるところにも長けています。

美容・コスメ市場
アクセスの良い実店舗が多く、実際に試すことができる美容・コスメは、EC化に苦労した業界です。
その中でもECの売上を伸ばしている企業をご紹介します。
LUSH
カラフルな実店舗で楽しい雰囲気のあるLUSH。
ECサイトでもたくさんの写真や動画を使用して、実店舗の雰囲気を作り出し再現しています。
また、商品ごとにレビューが見れるため実際の声を見て使用時のイメージを考えることが可能なため、安心して購入ができるのではないでしょうか。

食品業界
流通や鮮度、利益率の低い点などから、ECには向かないのではないかと言われてきました。
実際に商品を見て選ぶことができない点や、鮮度をそのままに配達するコスト等々問題はありましたが、コロナウィルス感染症の流行以降、徐々に消費者に浸透していきECを利用するようになりました。
オイシックス・ラ・大地
定期販売や食材のセット販売が特徴で、安定した売上を得ています。
定期販売は、スケジュールを管理できるため、鮮度や流通をコントロールできます。
また、高価な有機野菜などを取り扱っているため、利益率も向上しています。

その他
ニトリ
消費者行動のショールーミングを活用し、ECサイトの売上を増加させたニトリ。
ショールーミングとは、店舗で商品を見てECサイトで商品を探して買う行動のことです。
防止する方法を考える企業が多い中、ニトリは実店舗とECを繋ぐことで売上を増加しました。

ビックカメラ
ECサイトの使いやすさや、商品の探しやすさにより、新規顧客が増加したビックカメラ。
カテゴリーの一覧などが大きく表示され、商品名を覚えていなくても商品ページまで辿り着ける点などもわかりやすく作られており、ECサイトの初心者でも利用しやすくなっています。

おすすめのECサイトデザインギャラリーサイト
たくさんのECサイトを見て参考にしたい場合は、ギャラリーサイトを見るのがおすすめです。
デザインの参考になる、おすすめのギャラリーサイトをご紹介します。
EC LIBRARY
「良質で参考になるECサイトを集めたギャラリーサイト」を紹介しています。
カテゴリーやテイスト、カラーで絞り込むことができます。

Choicely
「マーケターのためのマーケティング情報データベース」をキャッチコピーにしているChoicely。
綺麗なコンテンツやレイアウト、コミニケーション設計に優れたECサイトをまとめています。

BRIK GALLERY
国内最大規模のWebサイトリンク集、デザインギャラリーサイトを謳う、BRIK GALLERY。
サイトのタイプやジャンルなどを細かく絞り込めるため、作成予定のサイトにより近いものが見つかるのではないでしょうか。

売れるECサイトのデザインの成功事例
ここでは、今注目の成功しているECサイトをピックアップしてご紹介します。
自社サイトにも活かせるヒントがきっとあるはずです。
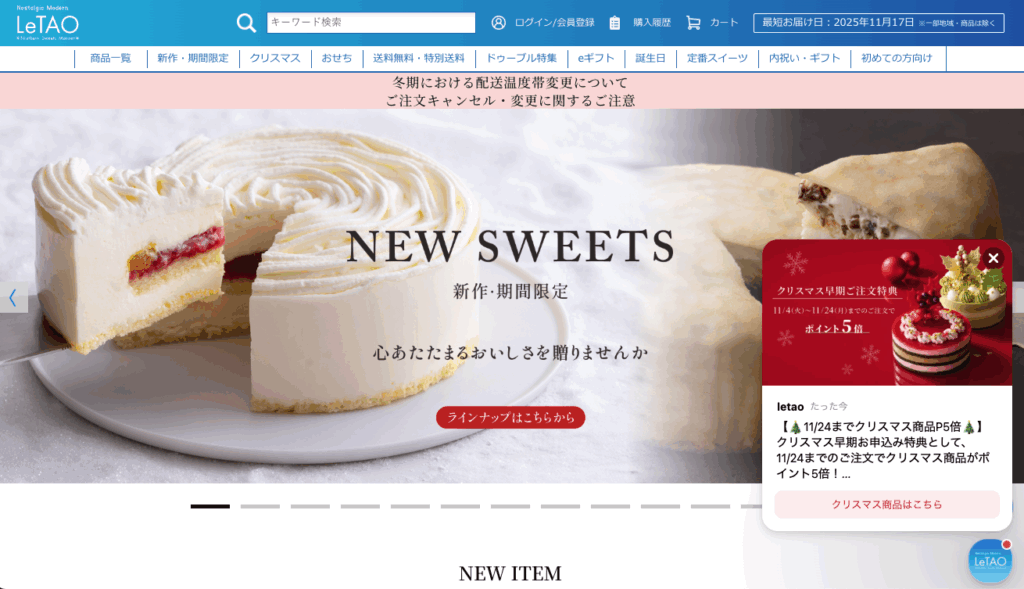
ECサイト|小樽洋菓子舗ルタオ(LeTAO)

特徴:ルタオのECサイトは、ワクワク感を演出しながらも機能的な構造。商品のカテゴリ分けや人気商品のランキング、新作・限定アイテムへの導線が明確。
デザインポイント:トップページにおすすめやランキング、季節限定を見せつつ、ユーザーが迷わず目的の商品にたどりつけるナビゲーション設計が強み。
成功要因:ストーリー性(洋菓子の伝統・素材へのこだわり)と、ユーザビリティのバランスが取れている。
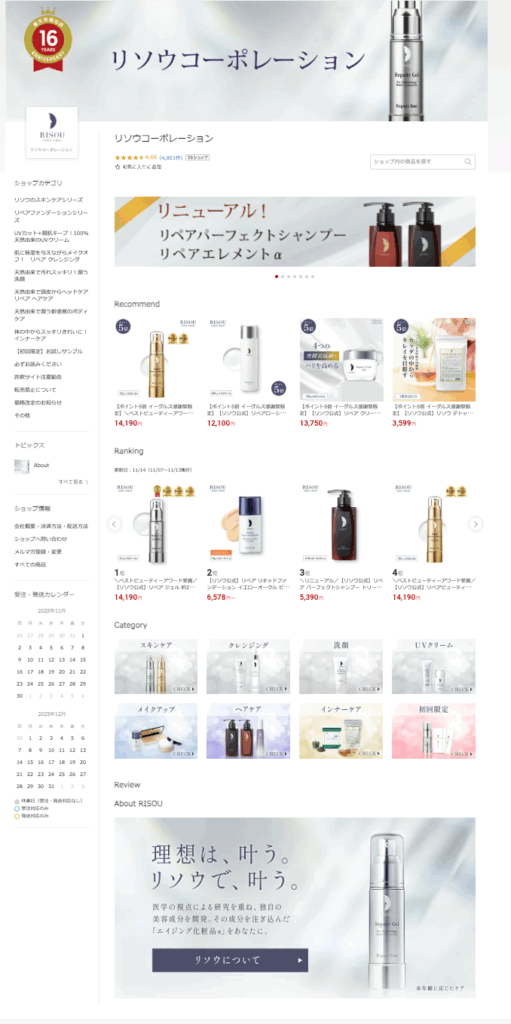
楽天市場|リソウコーポレーション

特徴:シンプルで清潔感のあるデザイン。余計な装飾を抑え、白やナチュラルなトーンでブランドイメージを訴求。カテゴリ(例:スキンケア/ヘアケア/インナーケア)や「おすすめ」「ランキング」「新作・限定アイテム」へのリンクがわかりやすく導線が明確。
デザインポイント:一目で「今おすすめのアイテム」「ベストセラー」「限定/季節商品」などが確認できる構成。商品リストやリンクに「~%OFFクーポン」「P5倍」「マラソン限定」などキャンペーン訴求があり、購買の動機付けがなされている。
成功要因:ストーリー性:素材や肌へのこだわり(天然由来・無添加・植物由来など)をきちんと訴えており、ブランドとしての「なぜこの商品か」が明確。
まとめ
いかがでしたでしょうか。
ECサイトのデザインは、見た目だけでなくユーザーの利便性がとても大事になります。
さまざまなECサイトを参考にし、ユーザーの立場に立ってデザインや機能を導入していくことで、より良いECサイトを作成しましょう。
また、ECサイトのデザインについては下記記事でも説明しているので、参考にしてください。

株式会社Proteinum 代表取締役
プロテーナムでは、楽天、amazon、自社EC、Yahoo!ショッピングを中心に、データに基づく圧倒的な成果にこだわった支援を行っている。ナショナルブランドを中心に累計1,000社以上の支援と年間広告費10億円以上の運用実績を持ち、独自のEC運用支援システム「ECPRO」も提供している。