バナー作成前のPhotoshopの環境設定と覚えておきたい便利なショートカット

本記事を閲覧頂きありがとうございます。
我々はECにおける総合的な売上向上サービスを展開しています。
楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。
Contents
【記事の対象となる方】
- これからPhotoshopを学ぼうとしている方
- デザイン初心者
さぁ、バナー作成をしていきましょう!と言いたいところですが、その前にまず作業環境を揃えましょう。
Photoshopの環境設定がきちんと設定されていないと作成時に戸惑ってしまう事があるかも知れません。
そこで今回はやっておきたいPhotoshopでの初期設定と作成時に便利な簡単なショートカットについて覚えていきましょう。
【今回の記事の内容】
- 初期設定について
- 覚えておきたい便利なショートカット 12選
この記事を書いているものは普段Macintosh(通称Mac)を使用しています。
デザイン制作にあたりWindowsからMacに使用するPCを変更したのですが、MacとWindowsの操作キーの違いに驚きました。
最初に違いを明記しますので、どちらのPCを使っているのか確認してから初期設定に移りましょう。
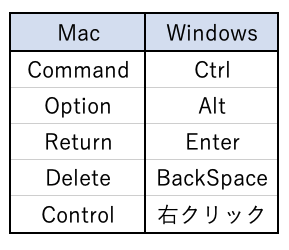
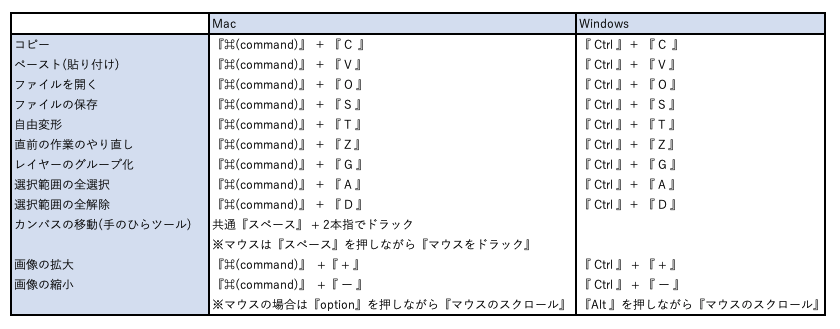
<MacとWindowsの操作キーの違い>

上記のように操作キーが全く違います。
慣れればそこまで難しくないので、頑張って覚えましょう。
<初期設定について>
Photoshopの「初期設定」の「環境設定」を変更します。
写真加工を効率的に行うために「環境設定」でパフォーマンスを上げましょう。
使わない機能を最初はOFFに設定しておきます。
まずは「初期設定」で「環境設定」の変更をしましょう。

Macの場合は一番上の左側の「Photoshop」から「環境設定」、そして「一般」を押して環境設定が変更出来ます。
Windowsの場合は一番上の左側の「編集」から「環境設定」、そして「一般」を押して環境設定が変更出来ます。
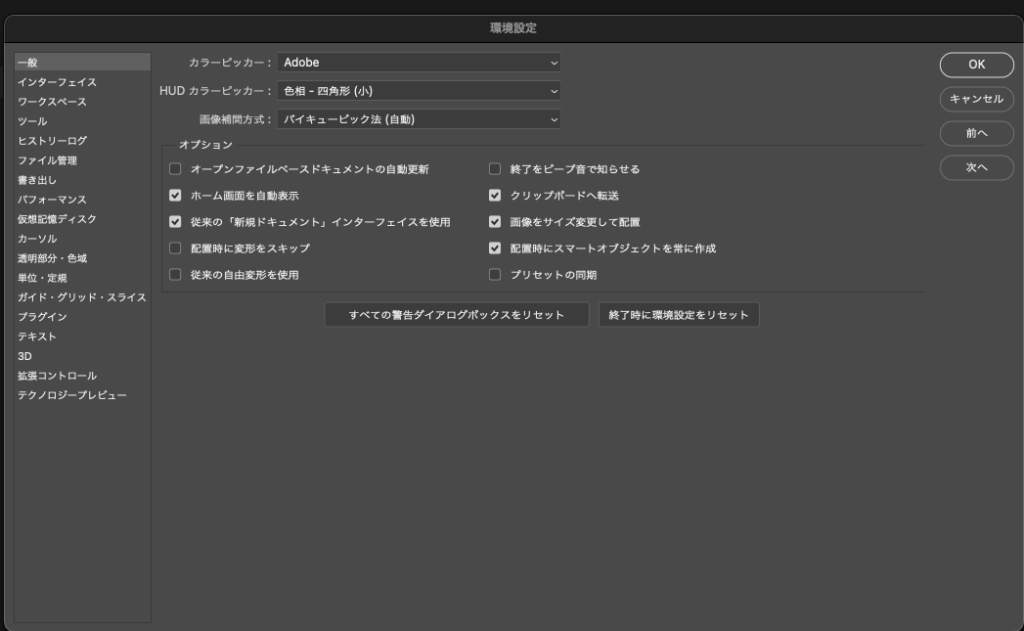
<一般の変更>

カラーピッカー「Adobe」に変更する
ここを変更することでカラーコードを入力して色を選べるようになります。
カラーコードの例:白「ffffff」黒「000000」です
・従来の「新規ドキュメント」インターフェイスを使用にチェック
※よく新規作成で使用するサイズがある場合はチェックを外しておくと新規作成時にカスタムサイズとして選択できるのでとても便利です。
Photoshopの操作に慣れていない場合はチェックをしておくと新規作成時に素早く用紙設定ができるので、チェックを入れておく事をオススメします。

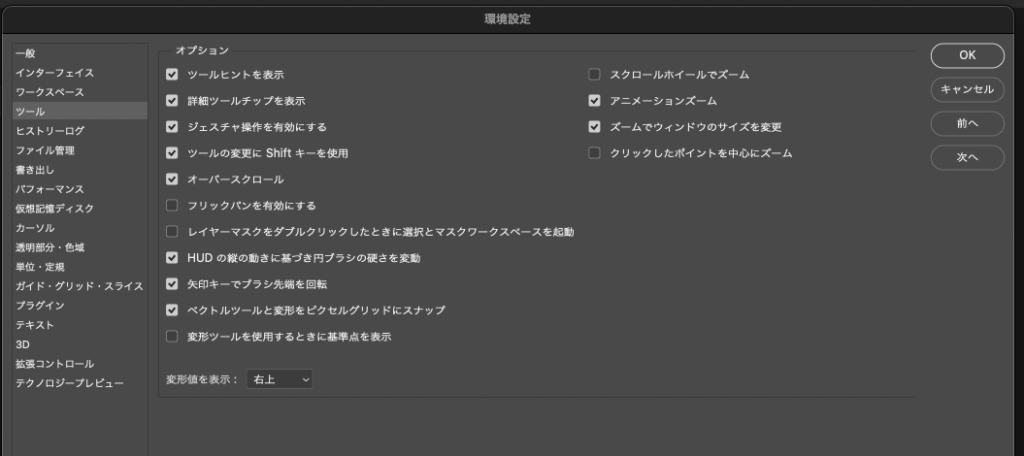
「フリックパンを有効にする」
「手のひらツール」で画像をドラッグすると、画像が滑るようにスクロールしてしまう場合があります。
目的の箇所を編集しにくい場合があるため、「フリックパンを有効にする」はチェックを外します。
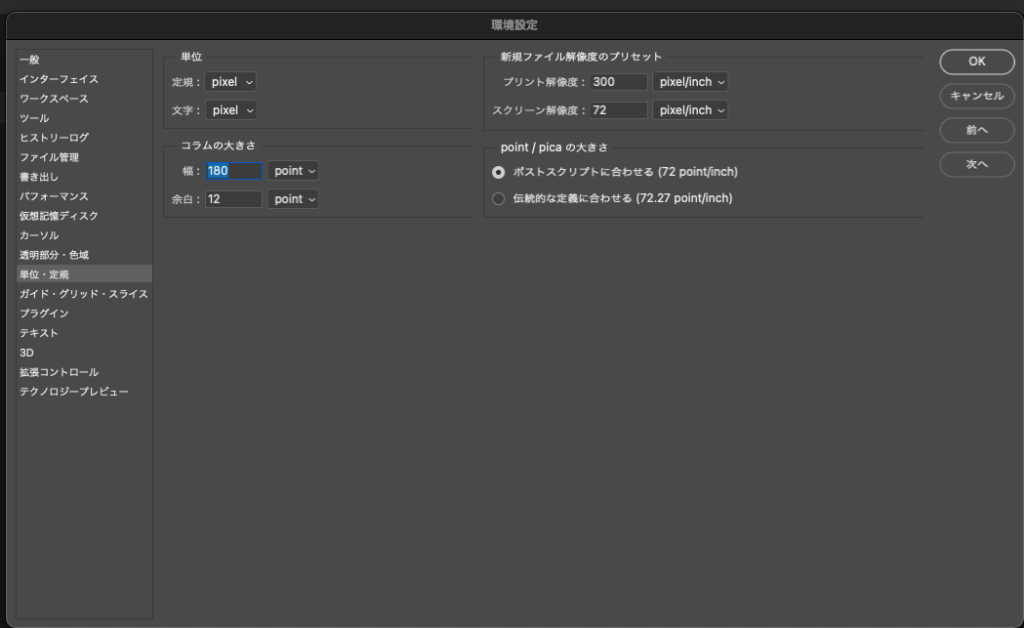
<単位の変更>

Photoshopで使用する単位はweb制作向けではpixel。DTP制作ではpointになります。
今回はバナー作成の為、web用の設定になります。
「環境設定:単位・定規」パネルの設定をします。
Photoshopでは「mm」に初期設定されているので、単位の値を「定規」「文字」を「pixcel」に選択します。
また、写真のサイズを画面で確認する際の「ガイド」(定規)も、同様に「pixel」単位での表示に統一しておきます。
ガイドの単位は、10pixel単位に設定しておくと、サイズも把握しやすくなります。
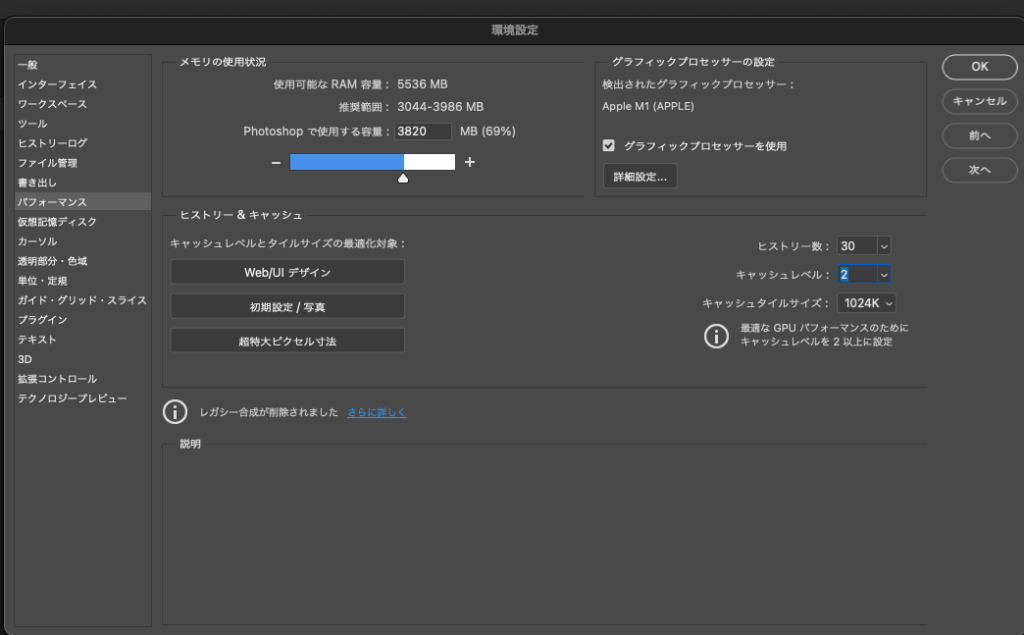
<パフォーマンスの変更>

PCの負荷にかかるパフォーマンスの変更します。キャッシュを必要最小限にすることで、パフォーマンスが向上します。
「パフォーマンス」から「ヒストリー&キャッシュ」の変更をします。
「ヒストリー数」:「30」
こちらに関しては、必要に応じて変更すると良いと思います。
「キャッシュレベル」:「2」
<覚えておきたい便利なショートカット 12選>

上記はとてもよく使用するショートカットです。
ゆっくりで良いので覚えていきましょう。
特によく使用するショートカットは、コピーとペースト(貼り付け)、ファイルの保存、自由変形といわれるオブジェクトと変形させるショートカットになります。
さらに詳しいショートカットを知りたい方は下記の記事が詳しく書かれていますので、ご覧ください
まとめ
いかがだったでしょうか。
今回は初期設定とキーボードのショートカットについてご説明させていただきました。
次回はPhotoshopの機能などを説明しつつ、バナー作成に進んでいきたいと思います。
Photoshopについては、下記記事でも解説しているので合わせて参考にしてください。
終わりに
弊社はECの制作代行を実施しております。弊社へのご依頼などは、以下フォームにご入力いただき、ご連絡いただけますと幸いです。
よくある質問
PhotoshopでECバナーを作成する際、解像度の設定はどのようにすべきですか?
Web用バナーの場合、解像度は72dpiが一般的です。高解像度が必要な場合は、印刷用途に応じて設定を調整してください。
バナー作成時に役立つPhotoshopのショートカットキーは何ですか?
「Ctrl+T」で自由変形、「Ctrl+J」でレイヤーの複製、「Ctrl+S」で保存などが頻繁に使用されます。これらを活用することで、作業効率が向上します。
Photoshopの環境設定で作業効率を上げるためのポイントは何ですか?
「パフォーマンス」設定で使用可能なメモリを増やす、「単位・定規」で単位をピクセルに設定するなどが効果的です。これにより、作業がスムーズに進行します。