楽天 コンテンツページとは?作成方法や活用シーン、注意点まで徹底解説!

本記事を閲覧頂きありがとうございます。
我々はECにおける総合的な売上向上サービスを展開しています。
楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。
Contents
楽天市場「コンテンツページ」とは?
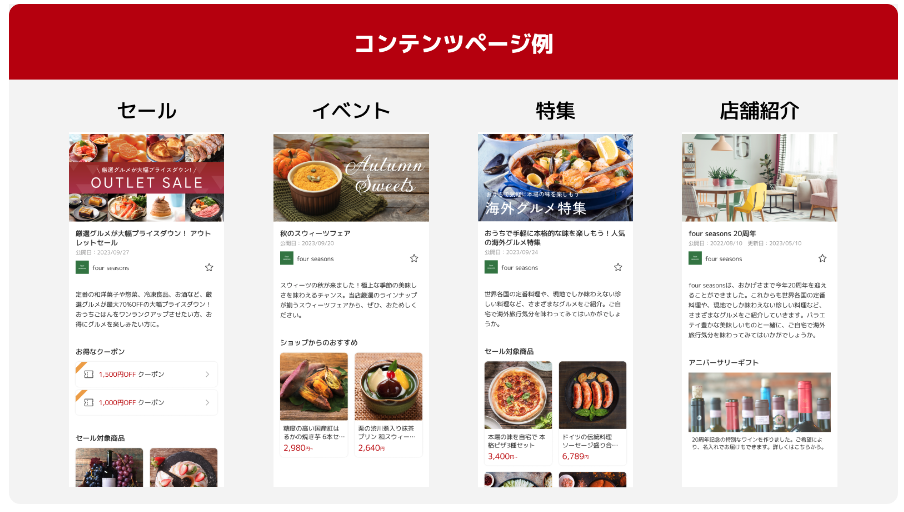
コンテンツページとは、セールやイベント情報、商品の特集などを記載することができるページです。
これまで、セールやイベント、商品の特集などを掲載する際は、楽天GOLDを使ってHTMLやCSSでページを作成する必要がありました。しかし、新しく登場した「コンテンツページ」機能により、もっと手軽に魅力的なページを作成できるようになりました。
たとえば、
- 期間限定セールの告知
- 注目商品の特集ページ
- 季節イベントやキャンペーンのお知らせ
など、さまざまな情報を自由に掲載することが可能です。
コンテンツページを活用することで、商品の魅力をより効果的に伝えることができ、販売促進にもつながります。
専門的な知識がなくても直感的に操作できるため、どなたでも簡単にページを作成できます。

引用:楽天店舗運営Navi
楽天GOLDについては、以下の記事でご紹介しています。
コンテンツページの主な機能
コンテンツページでは、実際にどのような機能が利用できるのか、ご紹介してまいります。
1. ページ作成・編集機能
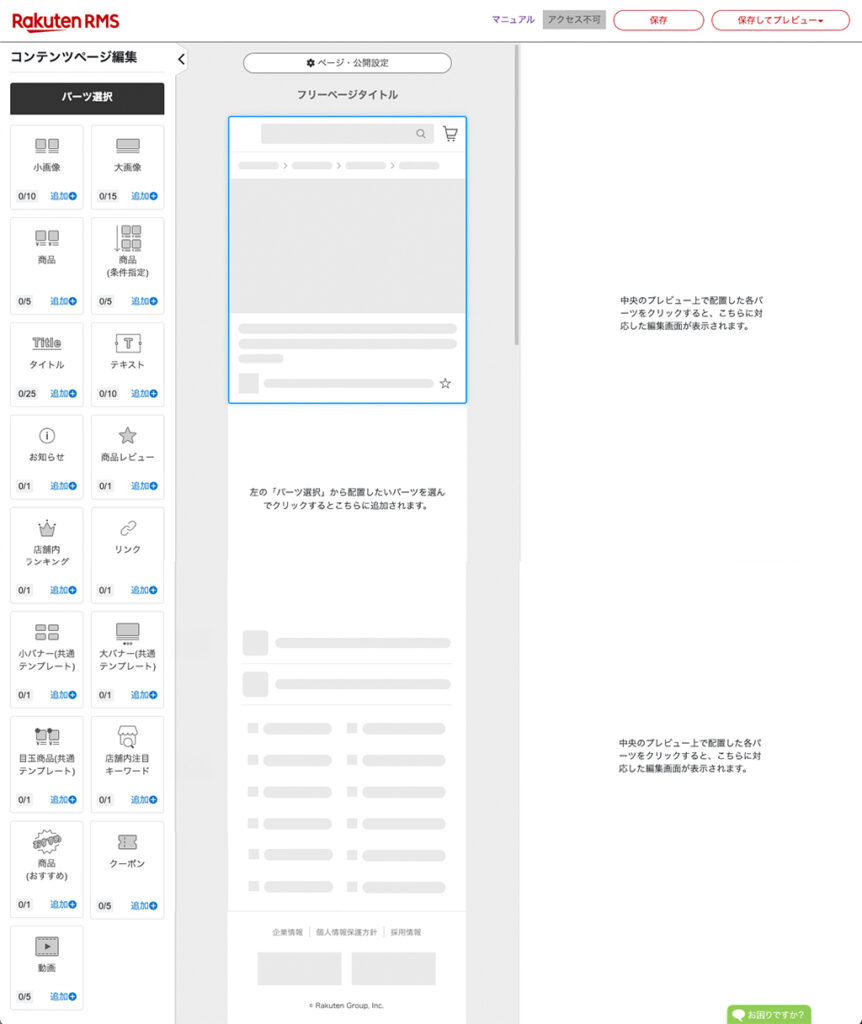
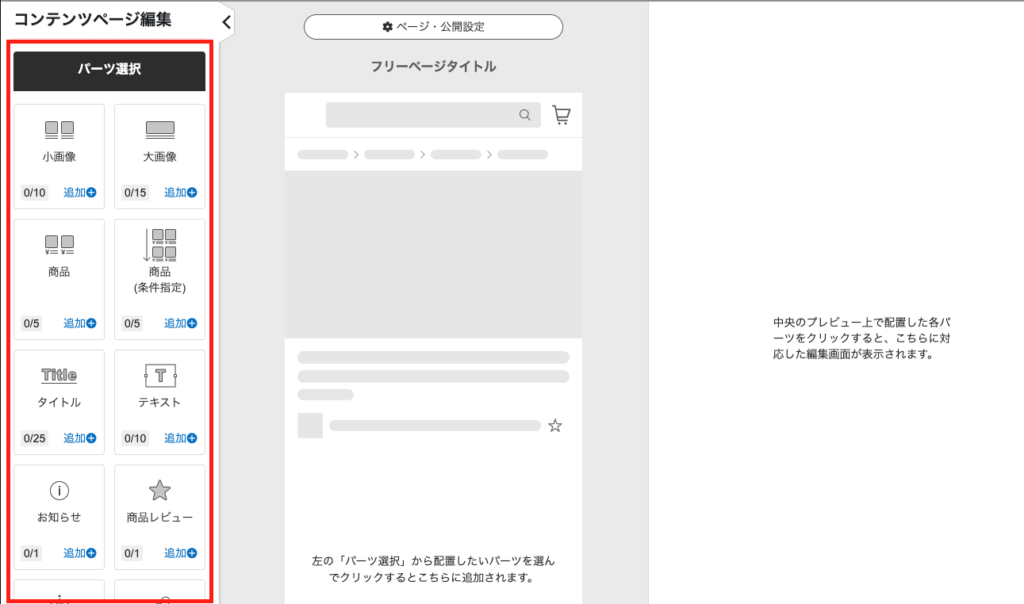
まず、ページの作成や編集をすることができる機能です。パーツを自由に組み合わせて簡単にページを作成することができます。

基本的には店舗トップページと同様の操作感で、左側にあるパーツ一覧から必要なパーツを選び、中央でプレビューを確認しながら配置や並び順の調整ができます。右側では、画像やリンク先URLなど、各パーツの詳細設定が行えます。
視覚的に操作できるため、直感的で使いやすく、ページ制作がスムーズに進められるのが特長です。
店舗トップページについては、以下の記事でご紹介しています。
2. データ分析機能
RMS内の店舗カルテまたはアクセス解析から、ページの閲覧状況(アクセス人数、平均滞在時間、回遊率、離脱率など)が確認できます。
これらのデータをもとに、より効果的な導線の設計やコンテンツの見直しなど、ページ改善に向けた具体的なアクションを取ることが可能になります。
3. レスポンシブデザインに対応
作成したページは自動的にスマートフォンやタブレットに最適化され、どのデバイスでも見やすく表示されます。
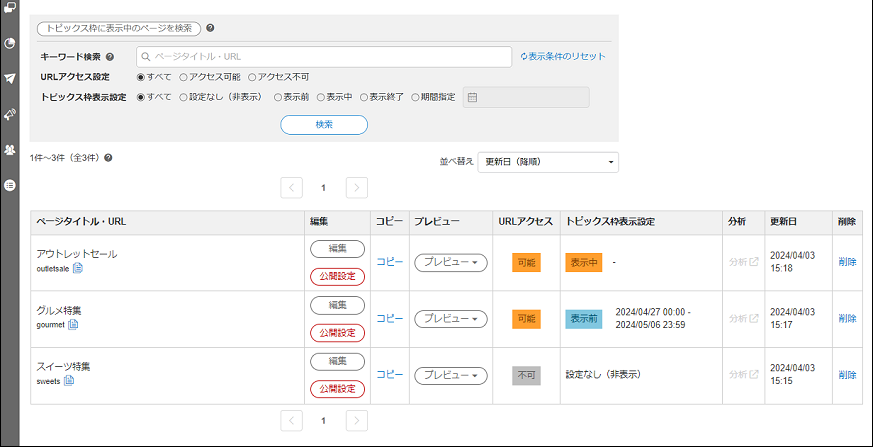
4. 充実の管理機能
作成したコンテンツページは、公開状況や更新日、予約時間などを一覧で確認でき、絞り込み検索で目的のページをすぐに見つけられます。さらに、公開設定やプレビュー表示、複製機能、トピックス表示設定なども同じ画面から操作できるため、管理や更新がしやすく、効率的な運用が可能です。これにより、コンテンツの活用幅も広がります。

コンテンツページ機能を利用するメリット
すでにさまざまなメリットがご確認いただけたかと思いますが、より具体的にご紹介をしていきます。
1. ノーコードで、誰でもかんたんにページ作成
先述のとおり、これまでは楽天GOLDを利用してページを作成する必要がありました。楽天GOLDでは、HTMLやCSSといった専門的なコードの知識が求められ、1ページ作成するのにも多くの時間と労力がかかっていました。そのため、操作に不安を感じていた店舗様も多かったのではないでしょうか。
しかし、新たに提供された「コンテンツページ」機能では、コードを使う必要がなく、パーツを選んで配置するだけで、視覚的・直感的にページを作成できます。特別なデザインへのこだわりがない限り、少ない工数でスピーディにページ制作が可能となりました。
2. 商品情報がリアルタイムで自動反映
商品の価格や名称、画像などの情報は、RMSの商品データとリアルタイムで連携されます。
楽天市場では、商品名や画像などを頻繁に更新する店舗様も多いため、楽天GOLDのようにHTMLを手作業で書き換える必要があった従来の方法では、更新の手間やミスが発生しやすい状況がありました。
コンテンツページでは情報が自動的に反映されるため、更新漏れの心配もなく、ユーザーとの信頼関係を損なうことも防げます。効率的で安定した運用が期待できます。
3. 新規ユーザーとリピーターで表示内容を切り替え可能
コンテンツページでは、訪問者が新規ユーザーかリピーターかによって、表示する内容を切り替えることができます。
たとえば、新規ユーザーには「初回限定クーポン」や「お試し商品」の案内を、リピーターには「まとめ買いキャンペーン」や「リピーター限定アイテム」の紹介など、それぞれのユーザー属性に合わせた最適な情報を表示することが可能です。
このように、ユーザーごとに訴求内容を調整することで、より高い効果が期待できます。
4. ページの公開予約が可能に
コンテンツページでは、ページ公開のスケジュールを事前に設定することができます。これにより、たとえば週末や深夜などのタイミングでも、手動操作なしでページを自動的に公開することができます。
公開タイミングのミスや対応漏れを防ぐだけでなく、営業日以外でもしっかりと販促を仕掛けることができ、機会損失の防止や運用の効率化にもつながります。
コンテンツページ機能のデメリット
コンテンツページは直感的に操作できる反面、HTMLやCSSによる細かなデザイン調整はできず、自由度には制限があります。
ただし、豊富なパーツが用意されており、画像やテキストの配置、商品レイアウトの変更など、一般的なページ作成には十分対応可能です。今後の機能追加にも期待が持てます。
コンテンツページの作成方法
では実際に、コンテンツページの作成方法を見ていきましょう。
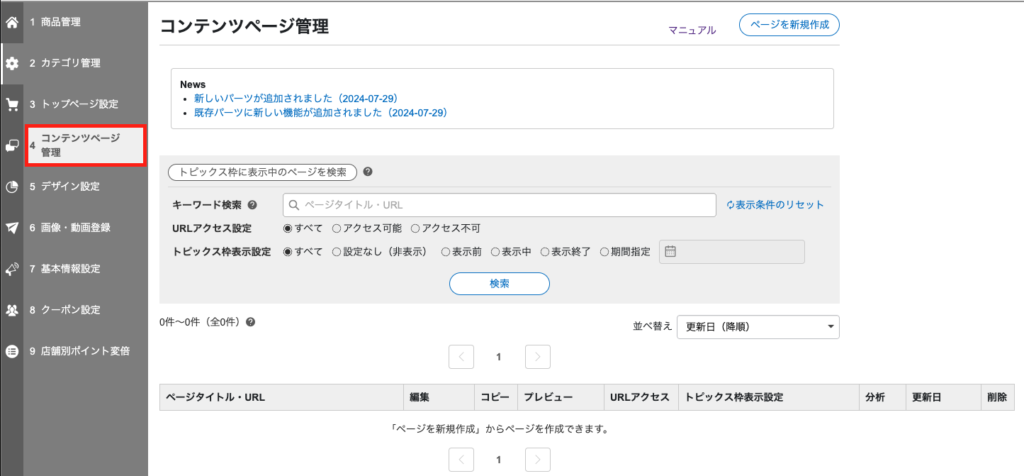
1. RMSから”コンテンツページ管理”を押す

まず、新しいページを作成しましょう。
作成方法は以下になります。
① RMSの”店舗設定”を押す
② “4 コンテンツページ管理” を押す
③ 右上の”ページを新規作成”を押す
2. パーツを組み合わせてページ作成

では、実際にページを作成していきましょう。
中央上部にある、”ページ・公開設定”を押すことでページタイトルを設定します。
その後、左側にあるパーツを選択していき、ページを作成していきましょう。
パーツに関しては、以下楽天Naviにて仕様の確認が可能です。
[トップページ設定] 店舗トップページ・コンテンツページで利用可能なパーツ
実際にプレビューを見ながら、どのような表示になるかを確認して作成していく方法がおすすめです。
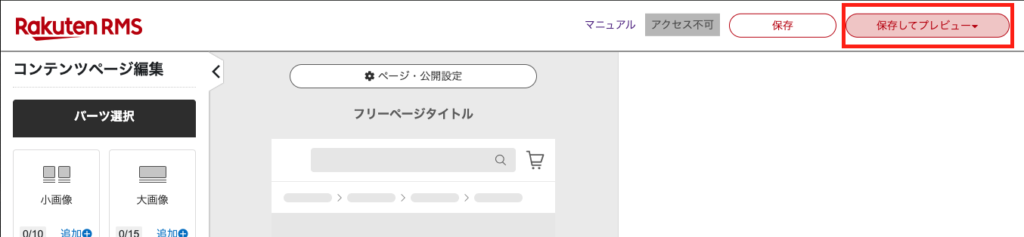
3. 保存してプレビューで内容を確認

作成が完了したら、右上にある”保存してプレビュー”を押し、保存しましょう。
(同時に、実際の表示もプレビューで確認しましょう)
4. 公開設定をする
中央上部にある”ページ・公開設定”から、公開の設定をすることで公開完了です。
コンテンツページのおすすめ活用シーン
コンテンツページは、用途に応じて柔軟に使える便利な機能です。
セール情報や特集ページ、キャンペーンの告知など、さまざまなシーンで活用することで、店舗の魅力を効果的に伝えることができます。
1. 簡単に特集ページを作成・管理したいとき
コンテンツページは、画像や商品などのパーツを組み合わせるだけで、HTMLやCSSの知識がなくても簡単に特集ページを作成できます。
商品情報(価格・画像など)はRMSと自動で連携されるため、更新作業の手間や記載ミスのリスクも大幅に軽減されます。
さらに、PC・スマートフォン・楽天市場アプリのすべてで共通のデザインが適用されるため、デバイスごとの表示調整が不要です。
これまでGOLDやカテゴリーページでイベントページを運用していた場合は、コンテンツページへの移行を検討することで、制作・管理の効率が大きく向上します。
たとえば、「セール・キャンペーンの特設ページ」や、「新商品・人気商品の紹介ページ」などにも最適です。視覚的にわかりやすく情報をまとめられるため、ユーザーの注目を集めやすく、販売促進にもつながります。
2. 特集ページを分析したいとき
特集ページの効果測定をしたい場合も、コンテンツページの活用が最適です。
従来のGOLDページではアクセスデータが取れませんでしたが、コンテンツページではカテゴリーページと同様に、アクセス数や回遊率などの分析が可能です。
一方で、カテゴリーページには
- HTMLの知識が必要
- スマートフォン表示に商品の紐づけが必須
- 紐づけ作業に手間がかかり、上限もある
といった課題があります。
これらを踏まえると、分析を前提とした特集ページは、コンテンツページでの作成がより効率的でおすすめです。
コンテンツページ活用時の注意点
コンテンツページは、HTMLやCSSの知識がなくても簡単にページが作成できる便利な機能ですが、すべてのケースにおいて最適というわけではありません。以下に、コンテンツページの活用する際の注意点を記載します。
1. GOLDページやカテゴリーページが適している場合も
コンテンツページは、簡単にページが作成できる便利な機能ですが、場合によっては、従来のGOLDページやカテゴリーページの活用が適していることもあります。
たとえば、デザインの自由度を重視したい場合や、JavaScriptなどを使った高度なカスタマイズを行いたい場合は、GOLDページのほうが柔軟に対応できます。
また、商品数が非常に多い場合、コンテンツページは設置できるパーツの数に制限があるので不向きな場合があります。カテゴリーページには商品を自動で一覧表示する機能があるため、大量の商品を整理して見せたい場合には引き続き有効です。
2. コンテンツページは外部からの導線が必須
もうひとつ大きなポイントとして、コンテンツページ単体では自然流入が見込めないことが挙げられます。
カテゴリーページのように楽天市場の標準ナビゲーションに表示されるわけではないため、店舗トップページや商品ページなどからの導線(バナーやリンク)を必ず設置する必要があります。
せっかく作成したページも、ユーザーがたどり着けなければ意味がありません。
特に、セールやキャンペーン、特集ページなどを作る際は、目立つ場所に導線バナーを設置してしっかりアクセスを集めましょう。
まとめ
コンテンツページ機能の登場により、これまでよりも手軽に訴求力のあるページを作成できるようになりました。
楽天GOLDでの制作に比べ、操作も簡単で更新も効率的に行えるため、これから販促や特集ページを強化したい店舗様には特におすすめです。
ぜひ本記事を参考に、コンテンツページを活用しながら、店舗の魅力を効果的に伝え、売上アップにつなげていきましょう。
商品ページのLP構成などについても、以下記事で紹介しております。

この記事が、皆様の参考になっていますと幸いです。
よくある質問
コンテンツページ機能を活用することで、どのようなメリットがありますか?
HTMLやCSSの知識がなくても、直感的な操作でページ作成が可能となり、作業効率が向上します。また、商品情報の自動連携により、情報の更新も容易です。
コンテンツページ機能の利用に際して、制限や注意点はありますか?
デザインの自由度には限りがあり、複雑なレイアウトや独自のデザインを実現するには制約があります。必要に応じて、他の手段との併用を検討することが望ましいです。
コンテンツページの公開予約機能の活用方法は?
公開日時を事前に設定することで、キャンペーンやイベントに合わせたページ公開が可能となり、タイムリーな情報発信が実現できます。

株式会社Proteinum 代表取締役
プロテーナムでは、楽天、amazon、自社EC、Yahoo!ショッピングを中心に、データに基づく圧倒的な成果にこだわった支援を行っている。ナショナルブランドを中心に累計1,000社以上の支援と年間広告費10億円以上の運用実績を持ち、独自のEC運用支援システム「ECPRO」も提供している。