【ECデザイン基本】フォント選びと無料ツール紹介!目指せCV向上

Contents
1.デザイン|ECサイトで使用するフォントが与える心理的影響とは?
ECサイトで使用するフォントは、ユーザーの心理に大きな影響を与えます。フォントの選び方次第で、サイトの雰囲気が「信頼感」「高級感」「親近感」など、さまざまな印象を与えることができます。
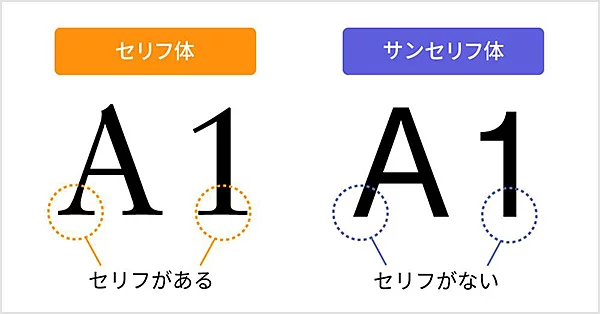
たとえば、セリフ体は文字の端に「セリフ(serif)」と呼ばれる装飾がついている欧文書体で、伝統的で信頼性を感じさせます。
一方でサンセリフ体は文字の端に「セリフ(serif)」と呼ばれる装飾がついていない欧文書体で、モダンでシンプルな印象を与えます。
これにより、フォント選びはブランディングや購買意欲に直結するため、ECサイトの成功に不可欠です。

https://www.adobe.com/jp/creativecloud/design/discover/sans-serif.html
2.デザイン|ECサイトに適したフォントの基本
ECサイトでは、ユーザーにとって読みやすさが最も重要です。視覚的に情報を伝える役割が大きいフォントは、次のポイントを押さえる必要があります。
- 可読性:一目で理解できることが重要。細かすぎるフォントや装飾が多いフォントは避けましょう。
- 視認性:特にスマートフォンでも見やすいことが必須です。
- ブランディング:サイト全体のトーンに合ったフォントを選ぶことが、ブランドイメージを強化します。
以下では、シンプルでモダン、かつ多言語対応で柔軟性があるおすすめフォントを紹介します。
【商用利用可】ECサイトにおすすめフォント3選
①Roboto

https://fonts.google.com/specimen/Roboto
モダンで直線的なデザインが特徴のサンセリフ体フォントで、可読性と視認性が非常に高いフォントです。Androidの公式フォントとして採用されており、テクノロジー関連やモバイルデバイスに最適です。6種類のウェイトがあり、軽いものから太いものまで幅広いスタイルに対応します。シンプルでプロフェッショナルな印象を与え、さまざまなデジタルプロジェクトで利用されています。
②Lato

https://fonts.google.com/specimen/Lato
モダンで親しみやすいデザインのサンセリフ体フォントで、可読性が高くデジタル環境に最適です。9種類のウェイトがあり、見出しや本文などさまざまな用途に対応できます。曲線的で洗練されたデザインが特徴で、幅広いサイトに使いやすいフォントです。また、多言語対応で国際的なプロジェクトにも適しています。
③Noto Sans

https://fonts.google.com/noto/specimen/Noto+Sans
Noto は、現代および古代のすべての言語で記述できるグローバル フォント コレクションです。Noto Sans は、ラテン文字、キリル文字、ギリシャ文字のテキスト用の非変調 (「サンセリフ」) デザインで、他の文字固有の Noto Sans フォントの補完的な選択肢としても適しています。イタリック スタイル、複数の太さと幅、3,741 のグリフがあります。
3.デザイン|色とフォントの組み合わせでECサイト売上アップを狙う
フォントと色の組み合わせは、ユーザーの視線を引き、サイト内での行動を促す大切な要素です。
たとえば、コントラストの高い組み合わせは注意を引きやすく、CTA(コール・トゥ・アクション)ボタンに使用するとクリック率が向上する可能性があります。
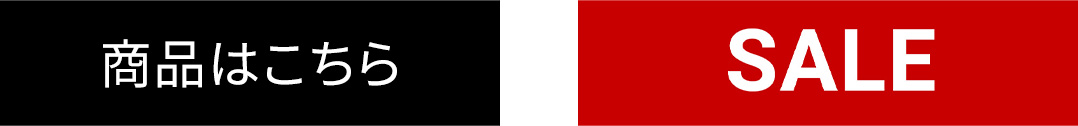
- 黒と白のシンプルな組み合わせは、フォントを際立たせ、クリーンな印象を与えます。
- 赤と太字フォントは緊急性や行動を促進する効果があり、セールや限定商品の告知に適しています。

適切な色とフォントの組み合わせを使うことで、ユーザーの行動を自然に導き、売上アップを狙うことができます。
4.デザイン|フォントサイズと行間でECサイトでの購入体験を向上
フォントサイズや行間(リーディング)の設定は、ユーザーがコンテンツを快適に読むための基本です。以下の点に注意しましょう。
- フォントサイズ:見出しは20px以上、本文は16px程度が理想です。これにより、ユーザーは重要な情報をスムーズに見つけやすくなります。
- 行間:文字間のスペースが狭すぎると圧迫感があり、広すぎると集中力が途切れやすくなります。1.5倍の行間を設定するのが一般的です。
これらを最適化することで、ユーザーがストレスなく情報を得られ、購入までのプロセスがスムーズになります。
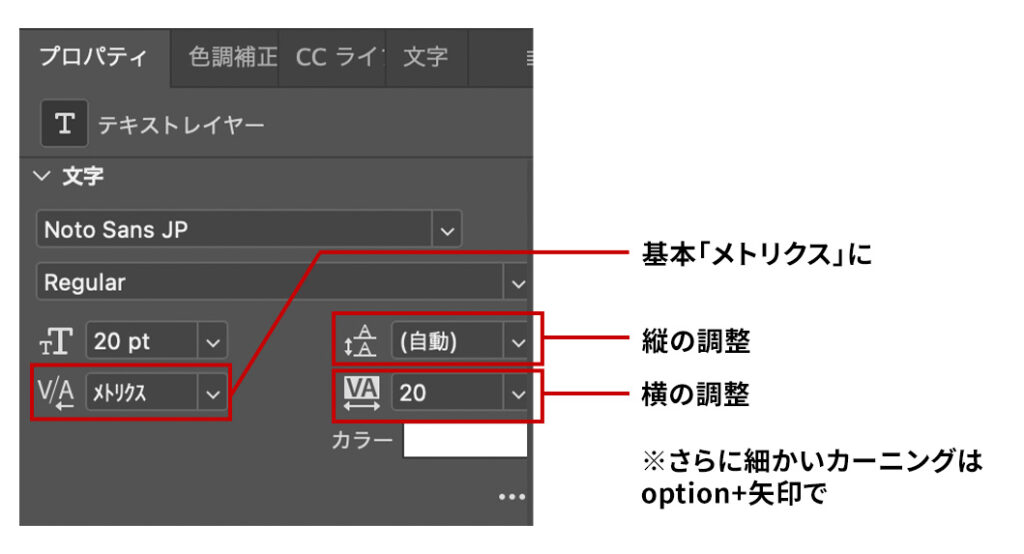
【フォトショップでの調整方法】

5.デザイン|ECサイトのターゲット層に合わせたフォント選びって?
ターゲット層によって適したフォントは異なります。例えば、若年層をターゲットにするならば、ポップでカジュアルなフォントが好まれる傾向があります。一方、ビジネス層や高級感を求める顧客には、エレガントなセリフ体フォントが効果的です。
- 若年層向け:Poppins、Comic Sans
- ビジネス層向け:Georgia、Times New Roman
- 女性向けECサイト:Dancing Script、Playfair Display
ターゲットに合ったフォントを選ぶことで、ブランドのメッセージを正確に伝え、ユーザーの共感を得やすくなります。
6.フォント選びがラクになる!無料で使えるツール
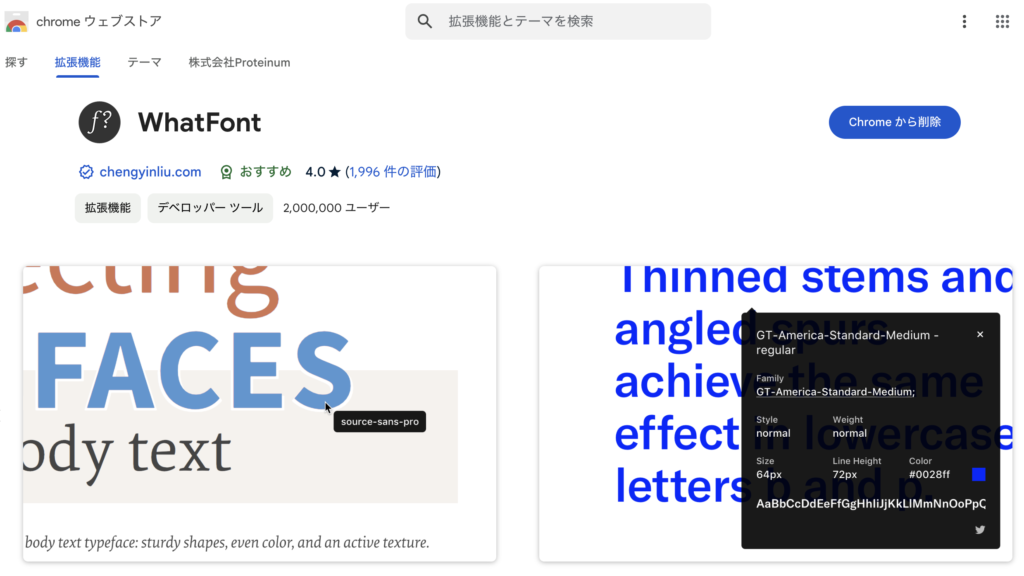
what font
What Fontは、Web上で使用されているフォントを簡単に調べられるブラウザ拡張機能です。気になるフォントをクリックするだけで、フォントの名前やサイズ、色などの情報をすぐに確認できます。

https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ja
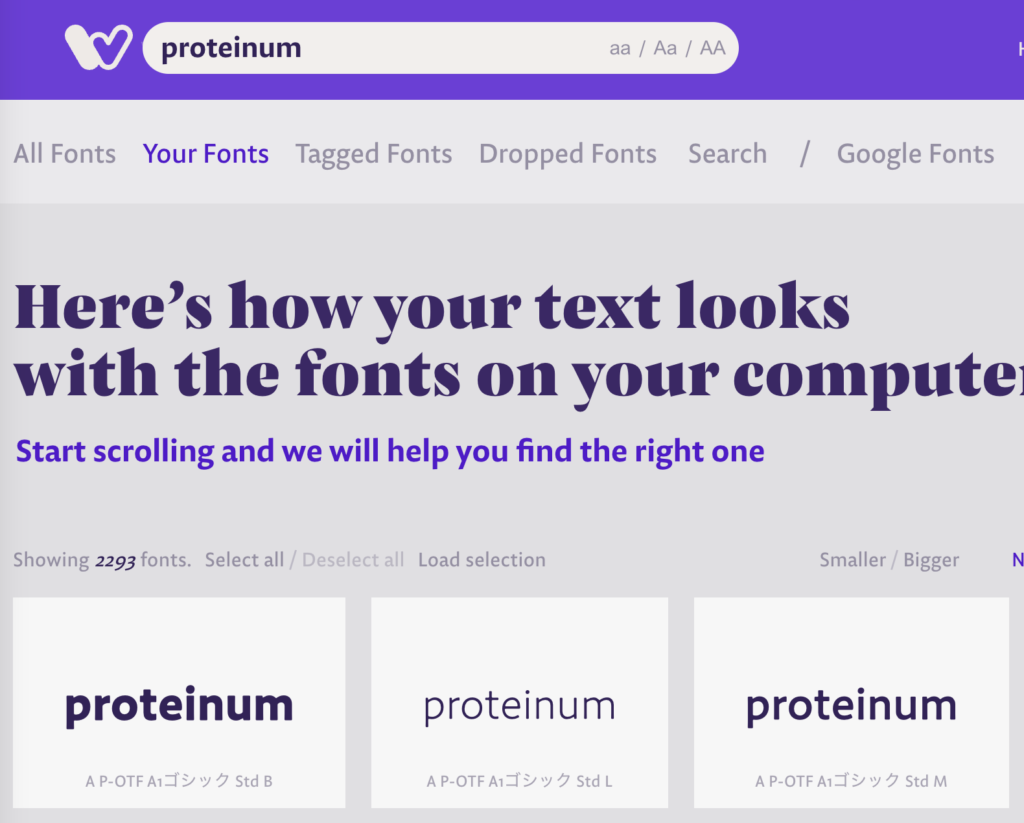
Wordmark.it
Wordmark.itは、好きな文字列を入力してさまざまなフォントでの表示を確認できるツールです。自分のPCにインストールされているフォントだけでなく、Web上のフォントも試すことができます。フォントの比較が一目でできるので、最適なフォント選びがスムーズに進みます。

7.色選びがラクになる!無料で使える配色ツール
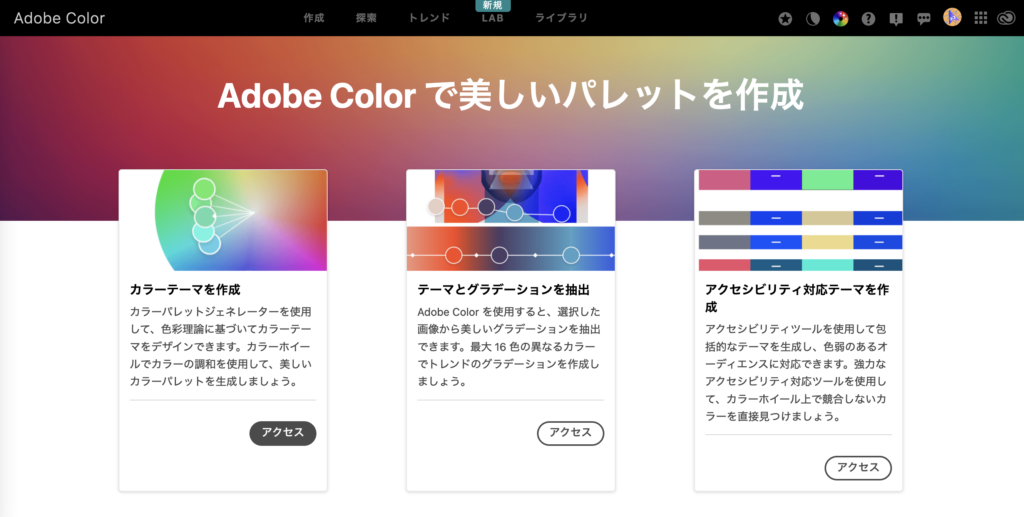
Adobe Color
Adobe Colorは、配色のバリエーションを簡単に作成できるオンラインツールです。カラーホイールを使って、補色や類似色など、さまざまな配色パターンを自動生成できます。色のバランスを視覚的に確認できるため、デザインの精度を高めることができます。

Khroma
KhromaはAIを活用して、ユーザーの好みに合った色の組み合わせを提案してくれるツールです。自身の好きな色をいくつか選ぶと、それに基づいて無限の配色パターンを提供してくれるため、色選びが格段に楽になります。

8.制作がラクになる!素材紹介
divider|コンテンツを区切る素材
Webページのコンテンツを区切るところをdivider(ディバイダ―)と呼びます。素材サイトで「divider」と検索をかければ数多くのdividerが出てきます。これにより、ページがすっきりと整理され、視覚的に魅力的なレイアウトが実現します。

【参考Webページ】


shapes|さまざまな形状のSVG素材
Shapesは、サイトのデザインに使えるさまざまな形状のSVG素材を無料で提供しています。アイコンや図形など、ちょっとした装飾に便利です。
クリックするだけで、SVG コードがクリップボードにコピーされ、貼り付けると簡単にアイコン等の作成が可能です。

https://shapes.framer.websitehttps://shapes.framer.website

9.まとめ
ECサイトでのフォント選びは、ユーザーの心理に大きな影響を与え、売上や購買体験に直結します。適切なフォントサイズ、行間、色の組み合わせを使用し、ターゲット層に合わせたデザインを心がけることで、サイトのパフォーマンス向上が期待できます。
また、無料ツールを活用することで、効率的にデザイン作業を進めることができ、クオリティも向上します。


株式会社Proteinum 代表取締役