楽天でのバナー作成

本記事を閲覧頂きありがとうございます。
我々はECにおける総合的な売上向上サービスを展開しています。
楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。
Contents
【記事の対象となる方】
- これからPhotoshopを学ぼうとしている方
- デザイン初心者
バナーを作成する前にまずはソフトについて説明させていただきます。
<Photoshopについて>
Photoshop(フォトショップはAdobe(アドビ)から購入して使用する事ができる画像合成が得意なソフトです。
Photoshopでは「JPEG」や「PNG」など様々な画像データを開き、編集することが可能です。
そしてレイヤーを組み合わせることで画像を作成します。
このブログは主にMacにて制作方法を説明します。
(Windowsは画像無しになりますが、テキストにて説明をさせていただきます)
<Photoshopの拡張子ファイルについて>
Photoshopデータは「.psd」というPhotoshop独自の拡張子のファイルです。
「psd」の読み方については「ピーエスディー」と読む人が多いと思います。
そのままアルファベット読みになります。
この表示があるとフォトショップの編集機能を含んだまま保存可能なデータいう意味になります。
今はPhotoshopを持っていないけれど、
Photoshopの画像が見たい!とい方の為に参考になりそうな記事がありましたので、
ご紹介させていただきます。
PSDとは?Photoshopなしでファイルを開く3つの方法【おすすめツール5選】
<新規ファイルの作成>
さぁ、それではバナーを作るための「新規作成ファイル」を作成しましょう。
メニューバーのファイル→新規
.png)

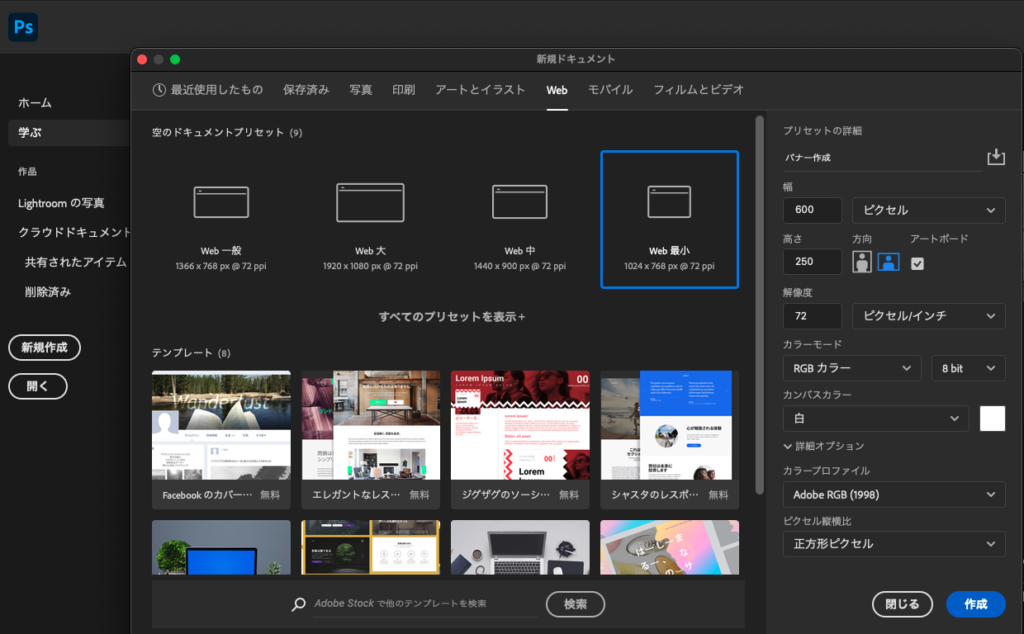
「新規ドキュメントの設定」が表示されます
こちらを「ダイアログ」といいます。
ドキュメントの種類: 制作したい物の種類を選択
バナーの場合はweb用なので、「web最小」を選択
プリセットの詳細には適当なファイル名を記入してください。
ここでは「バナー作成」というファイル名にします。
「楽天でのバナー作成」という事で下記のサイズで入力しましょう。
幅:1200 高さ:500
単位はpixelになります。
モニターで使用する画像を制作する場合はpixelで制作をします。
解像度は72pixelです。
web用は主にこの数字になります。
カラーモードは「RGBカラー」です。
web用はこのカラーモードになります。
8bit。
カンバスカラーは白。
「カラープロファイルはAdobeRGB」になります。
解像度:画質のきめ細やかさのこと
Tabキーを押すと次の項目に移動することが出来ます。
<カラープロファイルについて>
オフセット印刷用のデータを作成するようなプリプレスの作業は、
「AdobeRGB設定」して作業します。
「WEB・インターネット用」というプリセットを選ぶと「作業用色空間はsRGBに設定」して作業します。
さらに詳しいカラープロファイルの説明については下記を参考にしてください。
PhotoshopはAdobeRGBと決まっているわけではない
<ファイルの保存>
新規作成したファイルを「保存」しましょう。
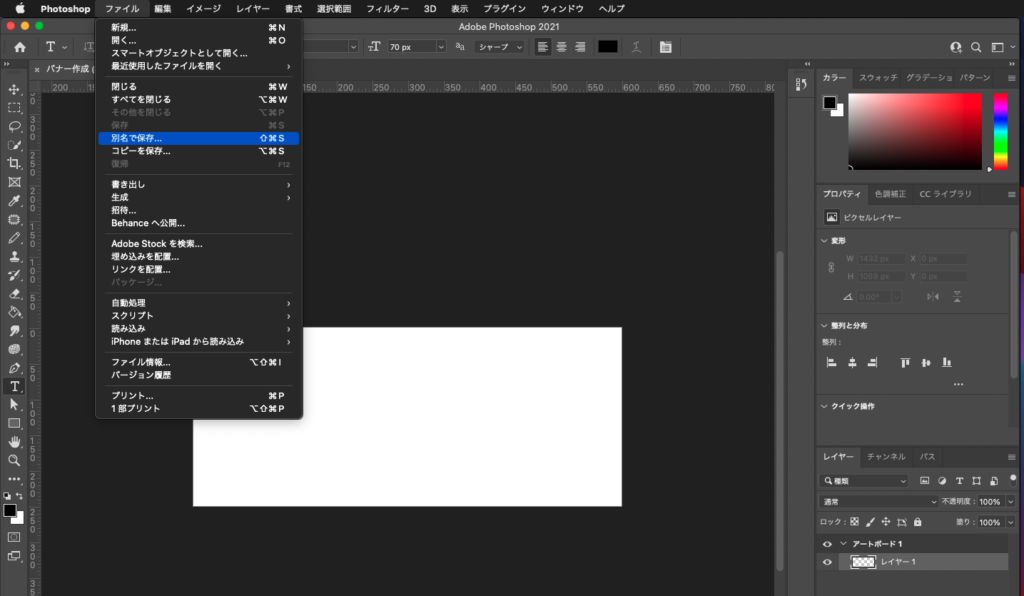
「メニューバー」→「ファイル」→「別名で保存」

.png)
保存場所:次の任意の場所を選択
フォトショップのクラウド上に保存する場合は「クラウドドキュメントに保存」
作業中のコンピュータに保存する場合は「コンピュータに保存」-e1632732489661.png)
「別名で保存」のダイヤログが表示されます。
ファイル名や形式などの変更がない場合はそのまま「保存」ボタンを押してください。
フォトショップ形式オプションダイヤログが表示されるので、そのままOKを押してください。
予期せぬエラーが発生した場合でも対応できるようにこまめに保存するようにしましょう。
これから使用するPhotoshopの名称を使用して説明させていただきます。
<Photoshopの名称について>

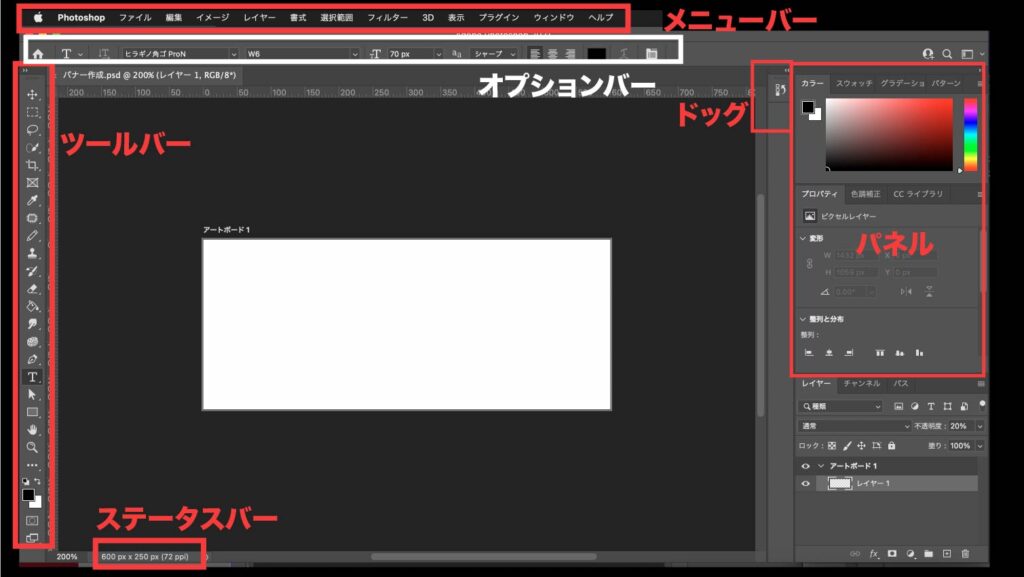
<メニューバーについて>
メニューバーは一番上に並んでいるメニューボタンになります。(囲んでいる箇所)
「Photoshopの操作設定」や「画面の表示設定」、「ファイルの新規作成」、「細かな画像加工」などをメニューバーから行うことができます。
メニューバーは左から「Photoshop」「ファイル」「編集」「挿入」「フォーマット」「ツール」「データ」「ウィンドウ」「ヘルプ」と並んでいます。
各内容についてはバナー作成時の必要な時に説明させていただきます。
<ツールバーについて>
一番左の位置に表示されます。
「ツールバー」は、画像を加工したり、絵や線を描いたり、文字を入れたりするときに使う機能が並んだバーです。
「ツールパネル」と呼ばれる時もありますが、ここでは「ツールバー」でご説明させていただきます。-e1632732421420.png)
ツールバーのツールにカーソルを合わせるとツールの名前が表示されます。
初めのうちは名前を確認しながら選択すると覚えやすいので、確認するようにしましょう。
アイコンの右下に三角マークがあるものは、長押しすると複数のツールが表示されます。
その三角マークがあるものは最初に表示されるものだけではなく、複数使用できるツールもあります。
長押ししながら隠れていたツールを選択して離すと、隠れていたツールが使用できるようになります。
ツールを選択したら、オプションバーをそのつど見てください。
そのツールに対応した内容のものが表示されています。.png)
ツールバーの列表示は変更できます。
ツールバーの一番上に2つの三角形があります。
クリックすると1列から2列に変更が出来るので作業環境によって変更しましょう。
<オプションバーについて>
選択するツールに合わせてオプションバーの表示内容が変わります。
そのため、ツールを使っていて「何か疑問に思ったときは、オプションバーを確認してみましょう。
<パネルについて>
編集に関する機能が盛り込まれたウィンドウ。
重なっている箇所を「タブ」といいます。
タブをクリックすることでパネルの重なりを変更して見るところを変更できます。
タブの上をダブルクリックすると、縮めたり広げたりすることが出来ます。
上部の三角形をクリックすることで「パネル表示」と「アイコン表示 (ドッグ)」に切り替えすることが出来ます。
<ドッグについて>
パネルがアイコン形式で格納されている領域のことをいいます。
アイコンをクリックすると該当するパネルが表示されます。
もう一度クリックすると閉じることが出来ます。
初心者の方はパネル表示での作業をお勧めします。
<ステータスバーについて>
一番下の数字が羅列しているステータスを指します。
ファイルのサイズがわかります。
<レイヤーについて>
レイヤーパネル:レイヤーを管理する
表示されてない場合はメニューバーのウィンドウからレイヤーにチェックが入っていることを確認してみてください。
レイヤーにある「目」の部分をクリックすると「目」の部分のレイヤーの表示非表示が出来ます。
ここを表示、非表示にすることで重なり具合を確認できます。
ソフトの使い方と各名称。
そして新規ファイルを作成し、保存するまでの作業を説明しました。
<バナーサイズについて(Retina:レティナ対応)>
バナーサイズを「横幅1200px」 x「高さ500px」 に設定して新規作成しましたが、
実際に表示したいサイズは「横幅600px」 x 「高さ250px」になります。
その為、表示させたいサイズの横幅と高さを2倍で作成することになります。
この対応の事をRetina(レティナ)ディスプレイによるRetina(レティナ)対応といいます。
その説明をさせていただきます。
Retina(レティナ)対応について
まず最初に、解像度には下記の2つの意味があります。
①密度という意味[単位:ppi]
②ディスプレイのピクセル数(画面解像度)という意味[単位:px × px]
なので一言で解像度といっても、①と②のどちらの意味なのか、その時の文脈から判断する必要があります。
例えば、Webで使用する画像において「解像度2倍の画像」というと、密度が2倍なのではなく、
ピクセル数(大きさ)が縦横それぞれ2倍という画面解像度の意味を指します。
そして私たちが普段見ているパソコンやスマートフォンのディスプレイは
小さな点(ドット)の集まりでできています。
Retinaディスプレイ自体が高解像度(つまり、ピクセル数が多い)で、ピクセル密度が高い(ひとつひとつのピクセルが小さい)というディスプレイ自体の特徴があります。
それに加えて、それまでの他のディスプレイでは画像などを等倍(同じ倍数)で表現していましたが、Retinaディスプレイは違います。
例えば4つのピクセルで1つの点(ドット)を表現するといったスケーリングという技術を使用することで高精細ディスプレイを実現しています。
ドット(点)の密度が高い = 高解像度ほど、より鮮明な画像の描写が可能です。
Retinaディスプレイを簡単に言うと「通常の画面よりもとても鮮明で綺麗な画像」が見られる画面(液晶)のことです。
Apple製品の場合はiPhone、ipod。macはMacBook Airを除き、ほとんどのモデルがRetinaディスプレイを搭載しています。
Android製品の場合は高精細ディスプレイという表現や各社によって名称が変わります。
Android製品の商品説明で説明されている高精細の液晶の事を指します。
<バナー作成の流れについて>
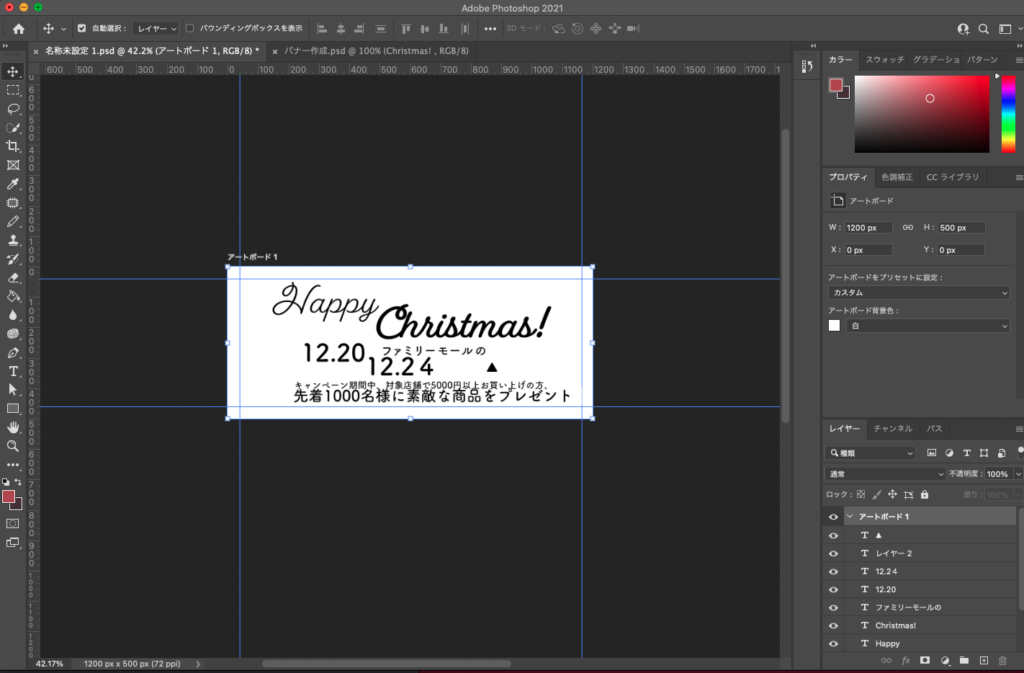
まずはこちらが完成バナーになります。
「デザインのドリル」という書籍のlesson1構成(初級)演習03をアレンジして、バナーを作成しました。
なるべく少ない工程で完成できるように加工などは最小限にしています。
このバナーを作成するにあたって、下記が流れになります。
1:情報を集める
バナー作成に必要なテキスト情報や画像を集める。
このバナーの場合は画像は「デザインのドリル」という書籍で配布された画像をDLしました。
「クリスマスツリー」、「プレゼント2種」、「雪の結晶」です。
ドリルがない方は下記の無料イラストサイトからお好きなイラストをDLしてみてください。
登録が必要になりますが、登録は簡単ですのでご安心ください。
イラストの背景を透過させたい(透明にしたい)為、DLする形式ファイルはPNGになります。
イラストAC
FLAT ICON DESIGN
テキスト情報は
「ファミリーモールの」、「Happy Christmas!」、「12.20」、「▲」、「12.24」、
「キャンペーン期間中、対象店舗で5000円以上お買い上げの方、」、
「先着1000名様に素敵な商品をプレゼント!」になります。
2:集めた情報を整理する
集めたテキスト情報や画像を整理して優先順位の大中小を決める
どの文字を大きくして、どの文字を小さくするかの優先順位を決めるという作業になります。
まとめると「Happy Christmas!」(クリスマスキャンペーン)として「12.20」から「12.24」に「先着1000名様に素敵な商品をプレゼント!」したい事を伝える為のバナーという解釈になります。
その為、優先順位としては
「Happy Christmas!」 > 「12.20」、「▲」、「12.24」 > 「先着1000名様に素敵な商品をプレゼント!」 >
「ファミリーモールの」 > 「キャンペーン期間中、対象店舗で5000円以上お買い上げの方、」になります。
この順番で文字のサイズを小さくしていきます。
重要度の高さで文字サイズの大小を決めていきます。
この優先順位は制作者や制作状況により変化するので必ずしもこの優先順位ではありません。
3:余白や整列を行い、バランスよく情報や画像を配置する
情報を色や余白を使い見やすくします。
この3つが大まかな流れになります。
引き続きバナー作成していきましょう。
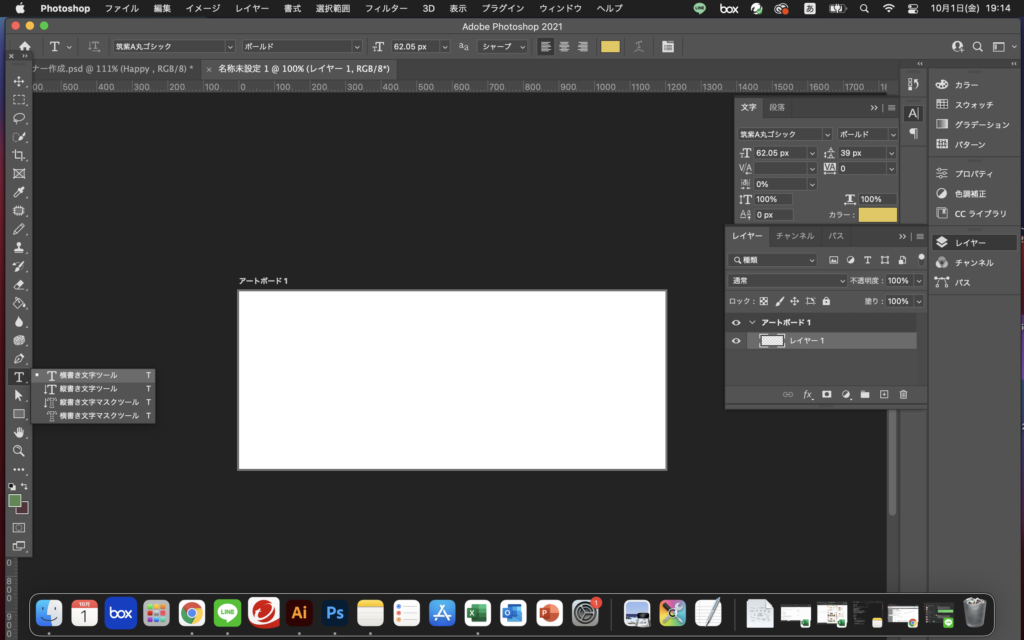
<文字の種類を設定をする>
まずはテキストをどんどん入力してテキストレイヤーを作成します。

テキストツールの「横書きツール」を選択します。
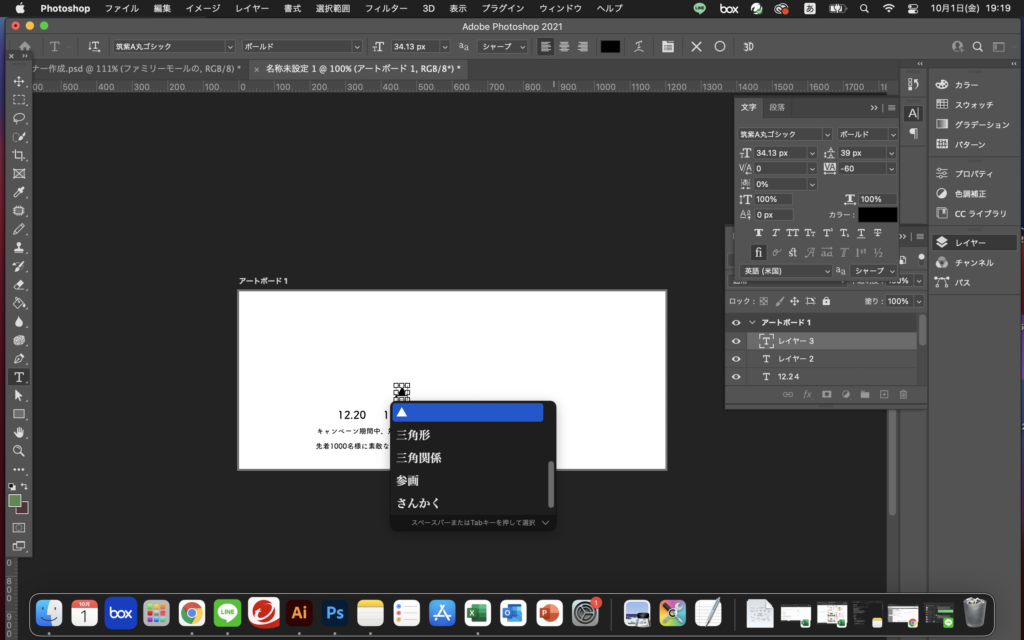
背景をクリックすると入力できる線が出てきますので、文字を入力します。

「▲」は「三角形」と入力して変換キーを押すと入力することが出来ます。

このように入力できましたか?
入力が終わったら、次に進みましょう。
次に文字の種類を変更をします。
文字に関しては「デザインのドリル」という書籍でフォントの種類設定があった為、
そちらから2種類選択しました。
和文フォント「筑紫A丸ゴシック」の「ボールド」
欧文フォント「Fairwater Script」の「Bold」
です。
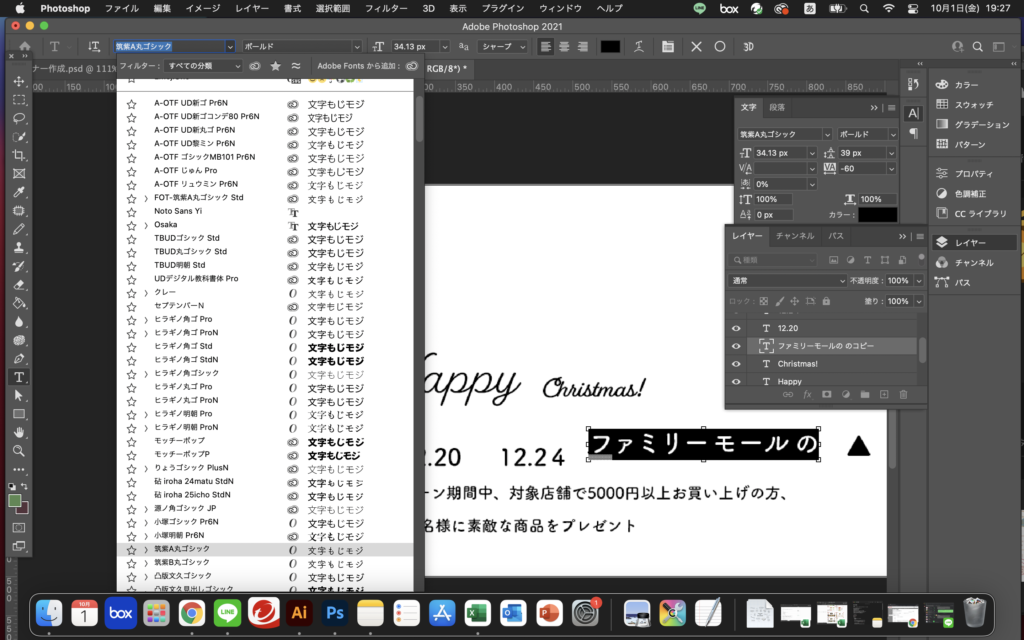
日本語は「筑紫A丸ゴシック」の「ボールド」に設定します。
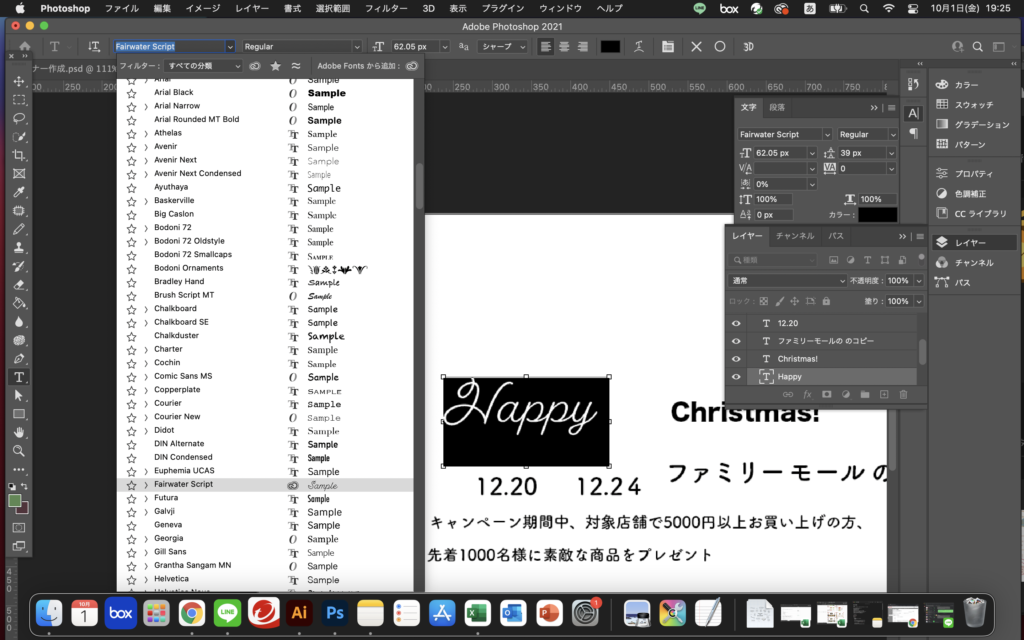
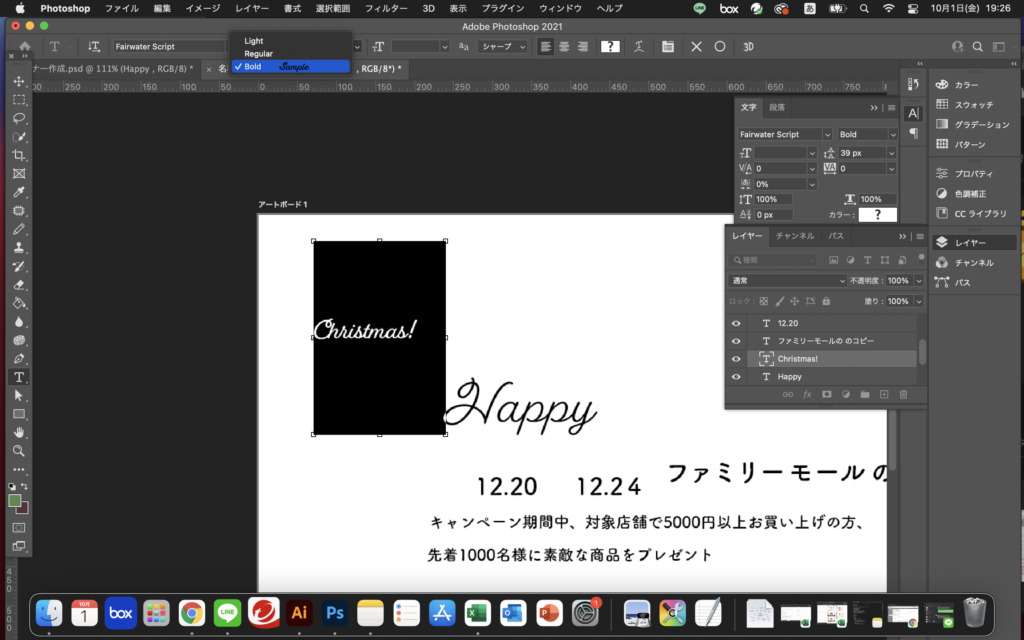
英語は「FairwaterScript」の「Bold」に設定します。
このフォントがない!という方は似たような雰囲気のフォントを使用してください。
和文は丸い形のもの。欧文は筆記体のものを探してみましょう。

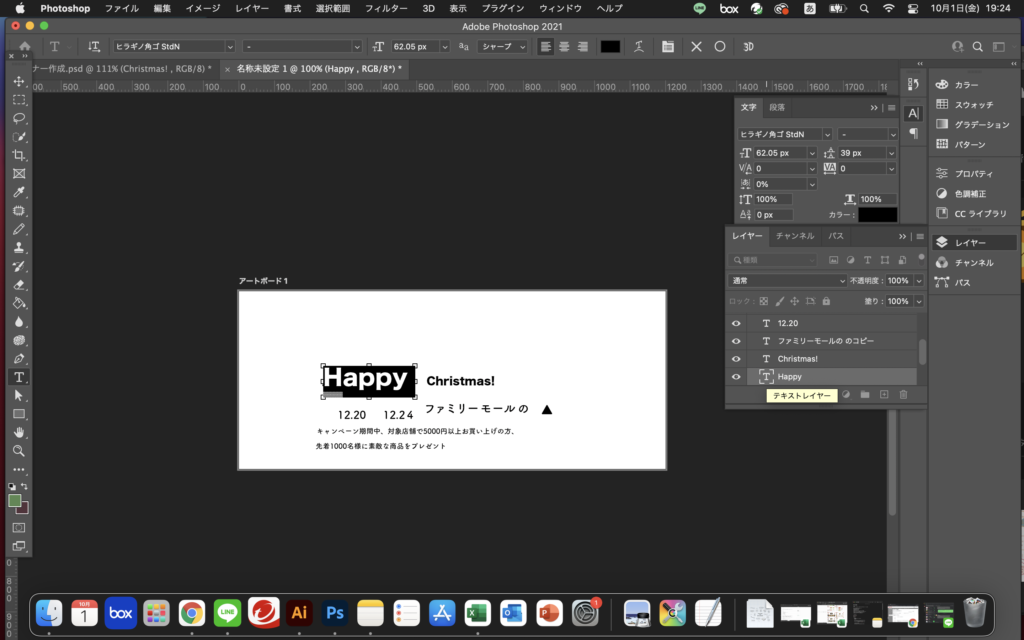
変更したいテキストのレイヤーの左側の「T」をダブルクリックします。
そうすると変更したいフォントが全選択されます。


全選択された状態で上のオプションバーのフォントをプルダウンで選択していきます。

太さはその横に設定で変更することが出来ます。
どんどん変更していきましょう!

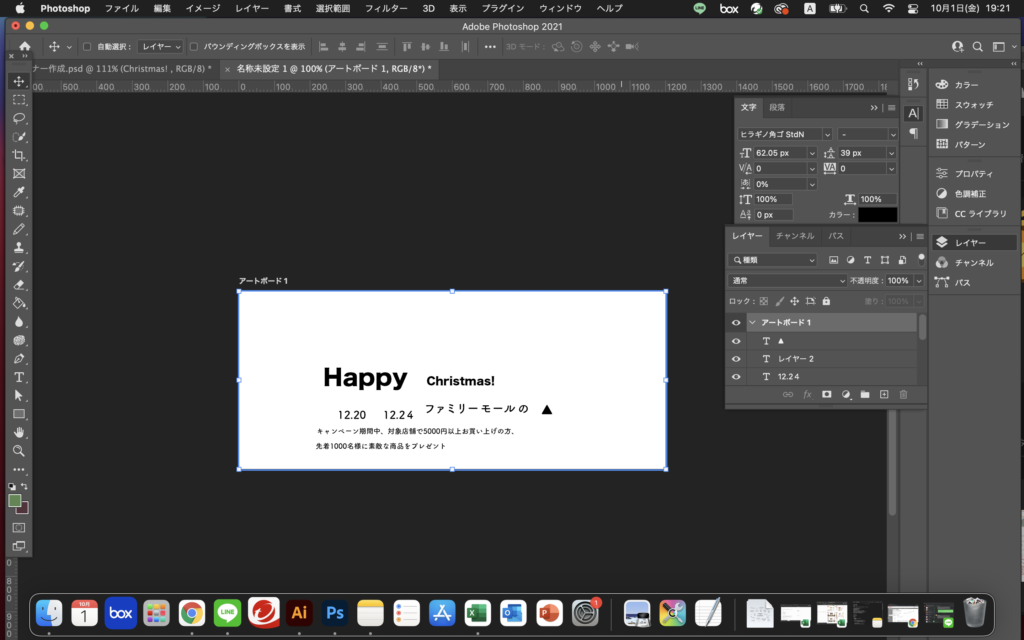
これで日本語と英語の2種類の文字の変更ができました。
<文字のサイズを設定をする>
変更したいテキストのレイヤーの左側の「T」をダブルクリックします。
そうすると変更したいフォントが全選択されます。
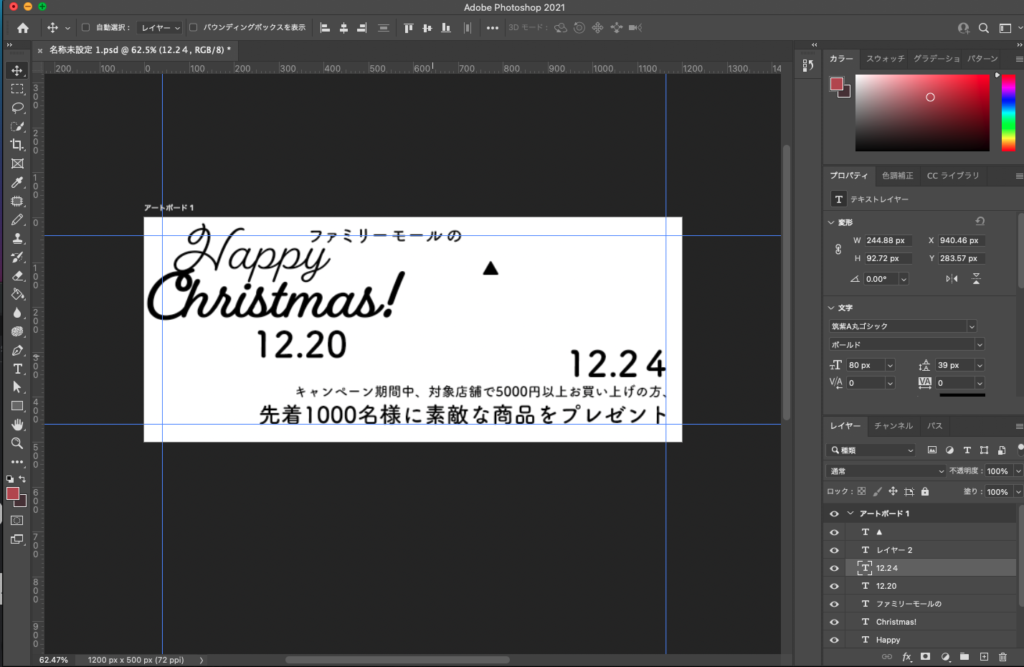
全選択された状態で上のオプションバーのフォントサイズを変更します。
フォントの種類の横にあります。
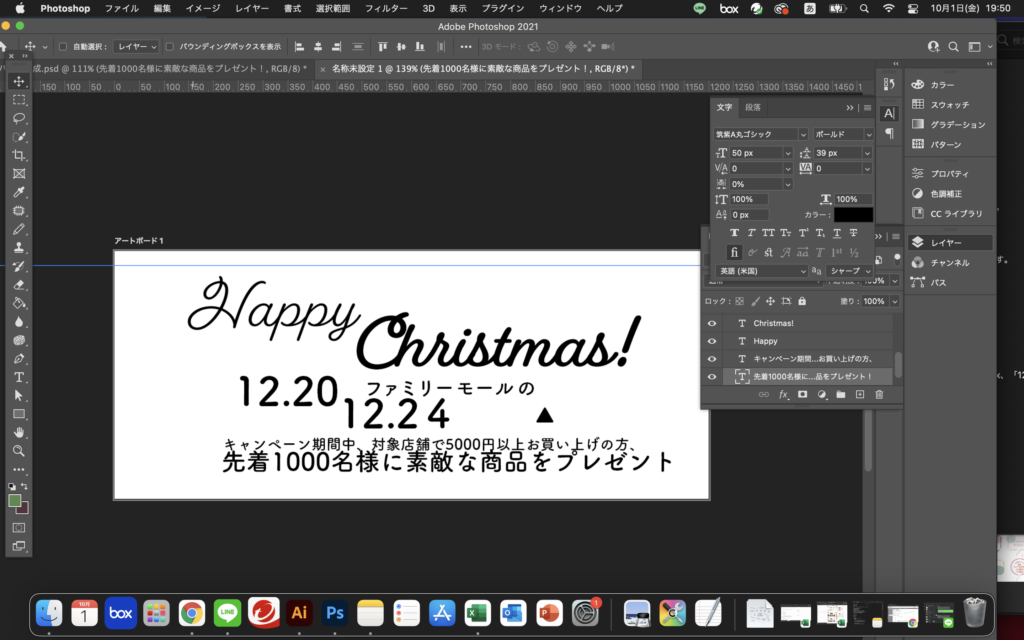
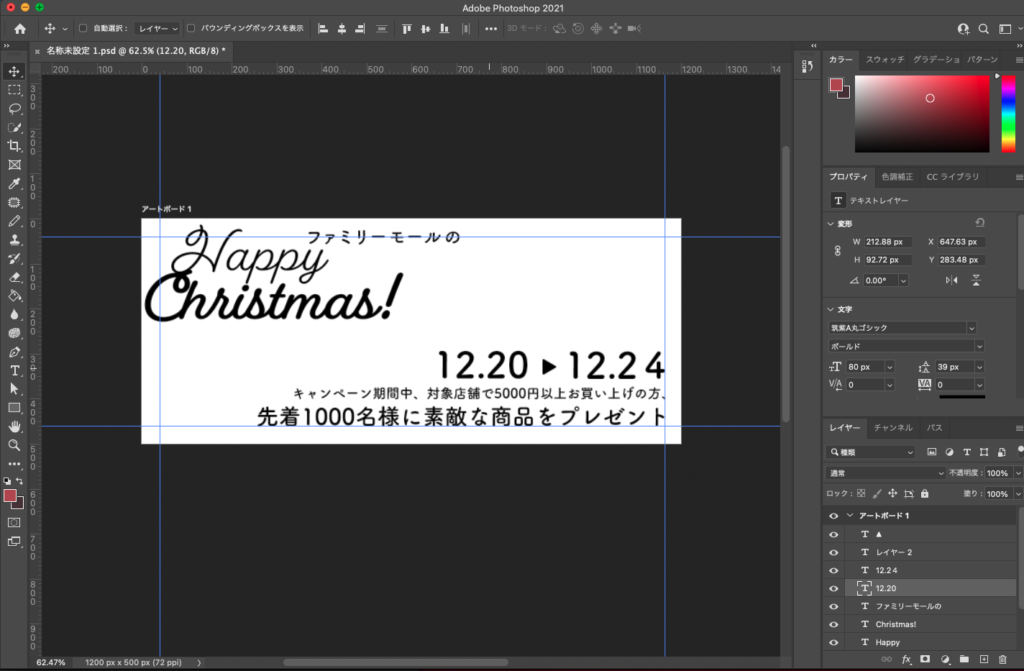
「ファミリーモールの」は40px、「Happy」は110px、「 Christmas!」は130px、「12.20」80px、「▲」40px、「12.24」80px、
「キャンペーン期間中、対象店舗で5000円以上お買い上げの方、」は30px、
「先着1000名様に素敵な商品をプレゼント」は50pxになります。
これでフォントのサイズを変更することが出来ました。
<文字の配置をする>
四角に余白をあけたいので、上下左右に余白をあけましょう。
ガイド線を上下左右に引いて余白を意識するように配置します。
メニューバーの表示→定規にチェックをして定規を表示させます。

定規をクリックしてドラッグしたら青い線が出るので、余白を開けたい長さをとります。
(余白の上下左右の長さは自由に決めてください)

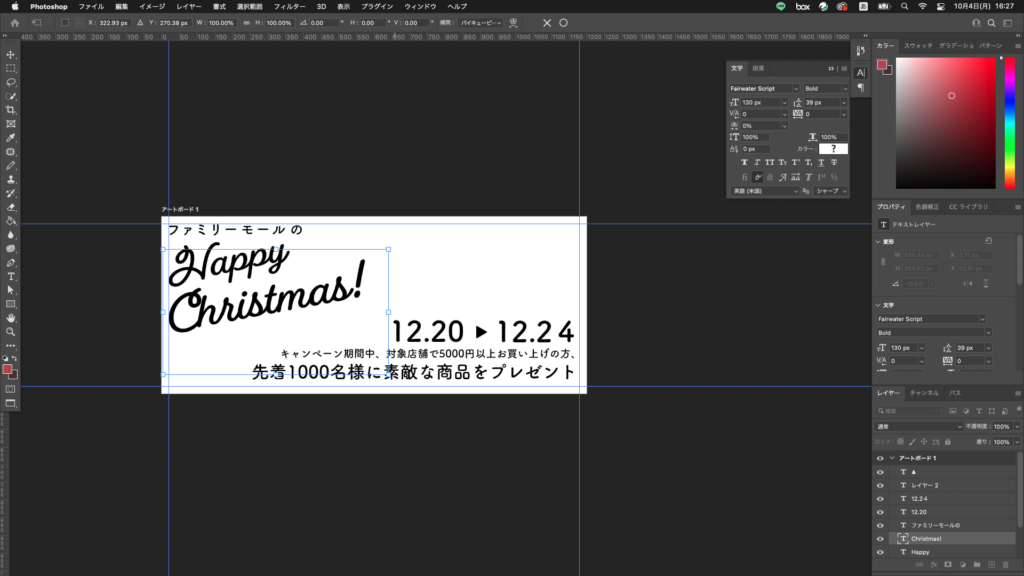
<フォントを移動させる>

「移動」ツールをクリックして、テキストを移動させます。
移動させたいテキストをクリックして移動させます。
右側のフォントをこのようにピッタリと合わせて並べてください。
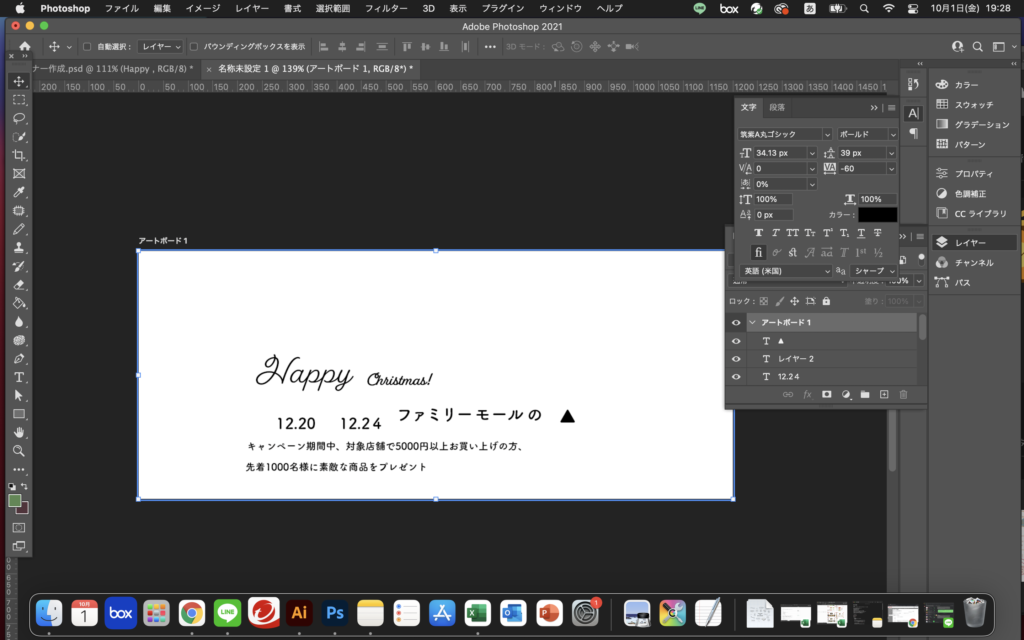
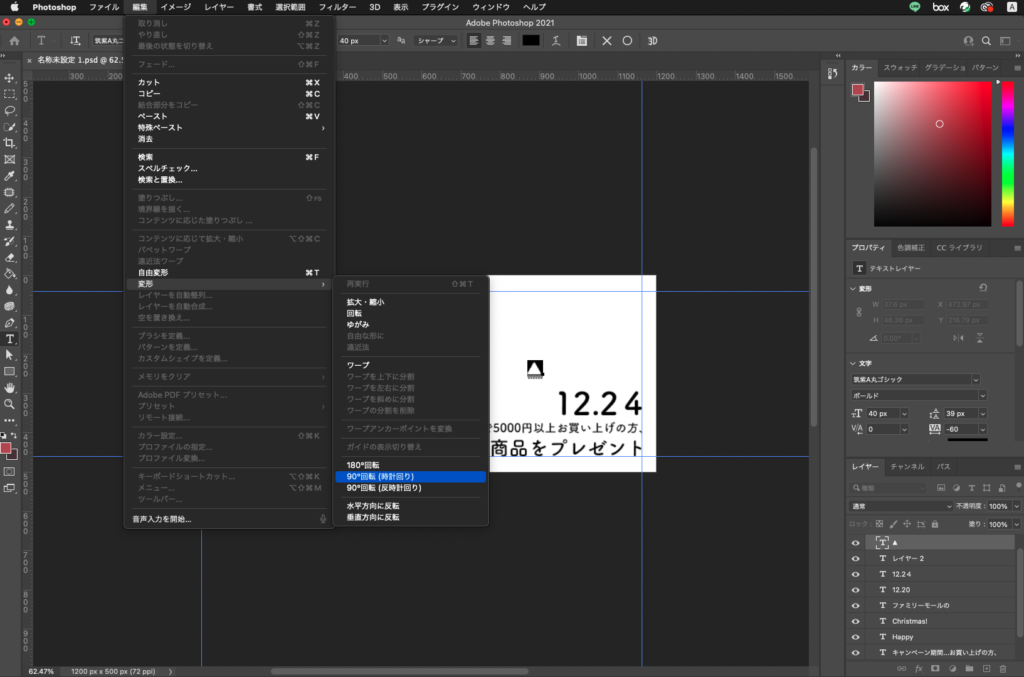
「 ▲ 」の向きの変更ですが、
右側の三角形のレイヤーパネルを選択します。
「T」をダブルクリックすると「▲」が全選択されます。

上にある「編集」パネル→変形→90°回転(時計回り)をクリックします。
そうすると、「▲」が90度回転させることが出来ます。

その後に「12.20」の位置を揃えます。
次に左側のフォントを揃えます。
「ファミリーモールの」を移動ツールで移動させます。

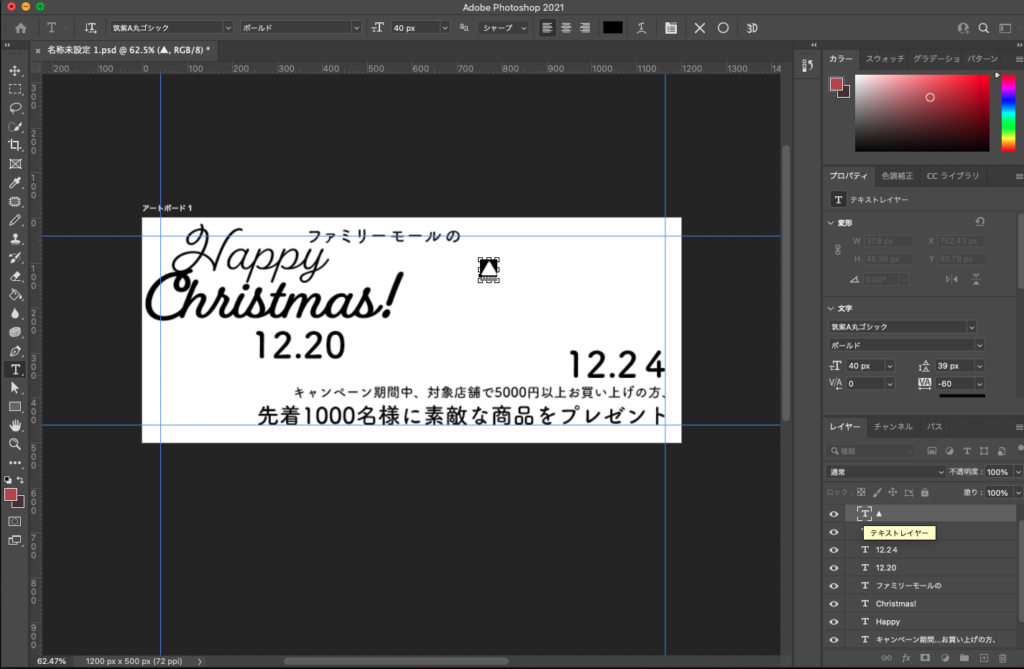
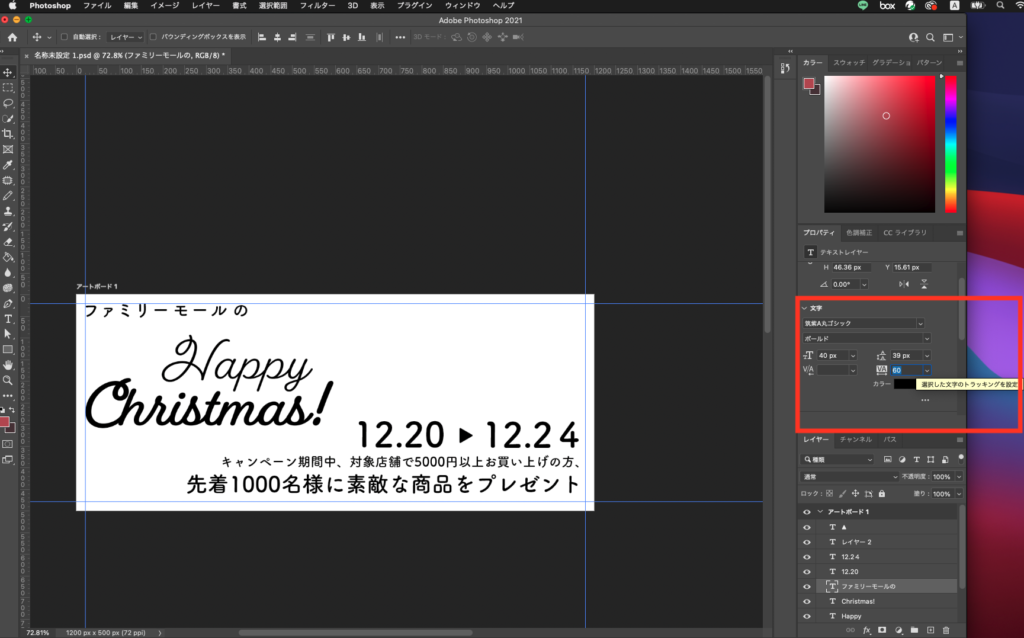
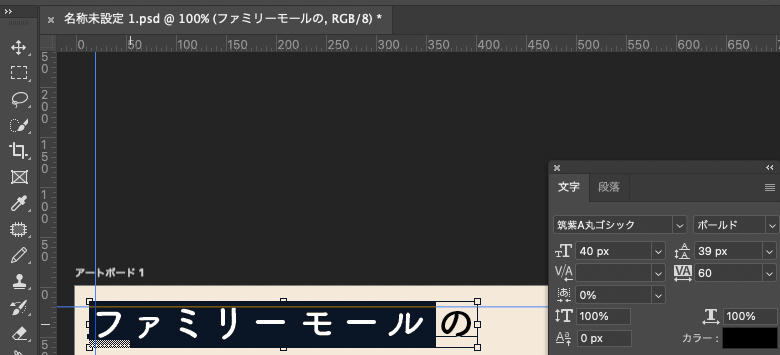
文字自体の字間を調整したいので「文字パネル」で編集します。
「ファミリーモールの」のレイヤーを選択します。
文字パネルを表示させて字間の幅を調整したいので数値を入力します。
今回は「-60」と入力してください。
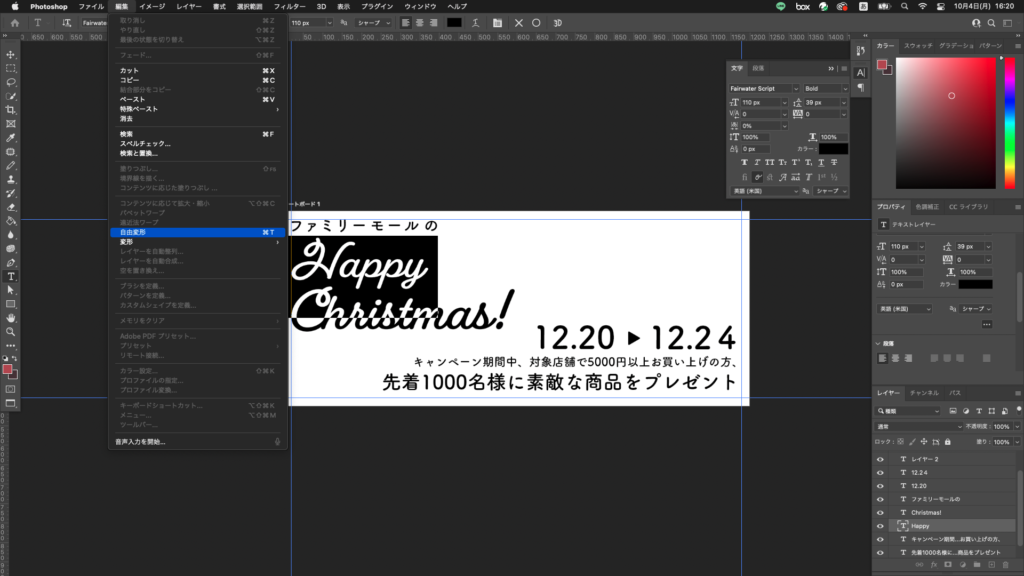
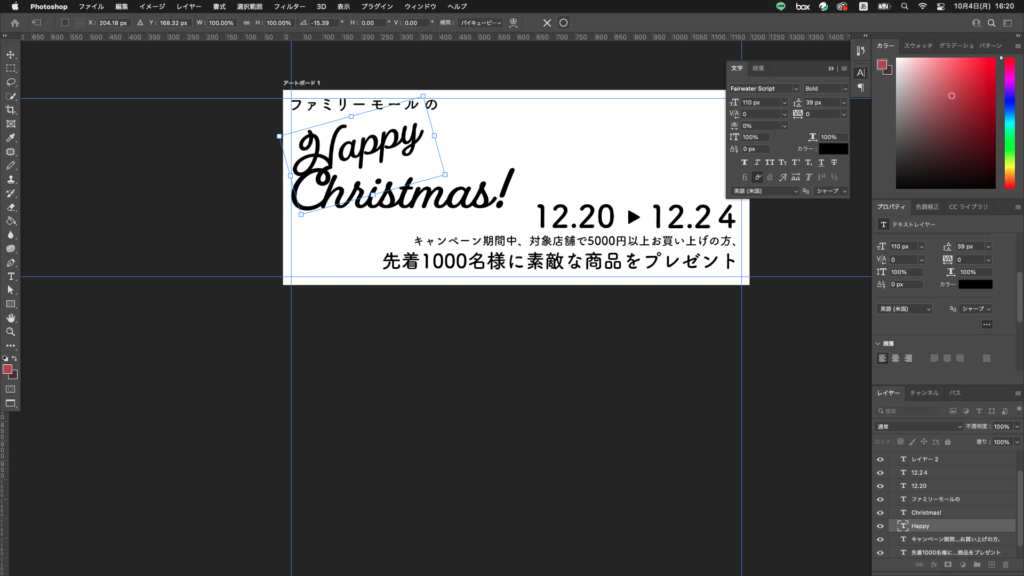
「Happy」と「 Christmas!」の文字を変形させて文字を回転させます。
「Happy」のレイヤーを選択して、「編集」→「変形」→「自由選択」。

回転する矢印が出るので、回転させます。

同じく「 Christmas!」も変形させてテキストを回転させましょう。

これで文字の配置が完了しました。
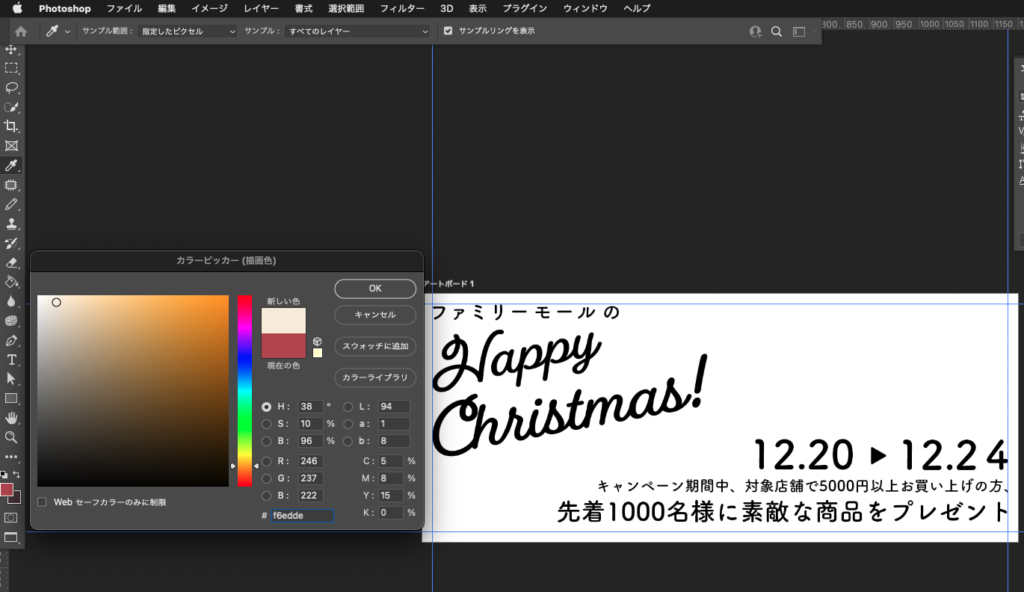
<背景色をつける>

ツールパレットの一番下のカラーを選択してカラーピッカーを表示させます。
#のところに配色コードの「f6edde」を入力してOKを押します。

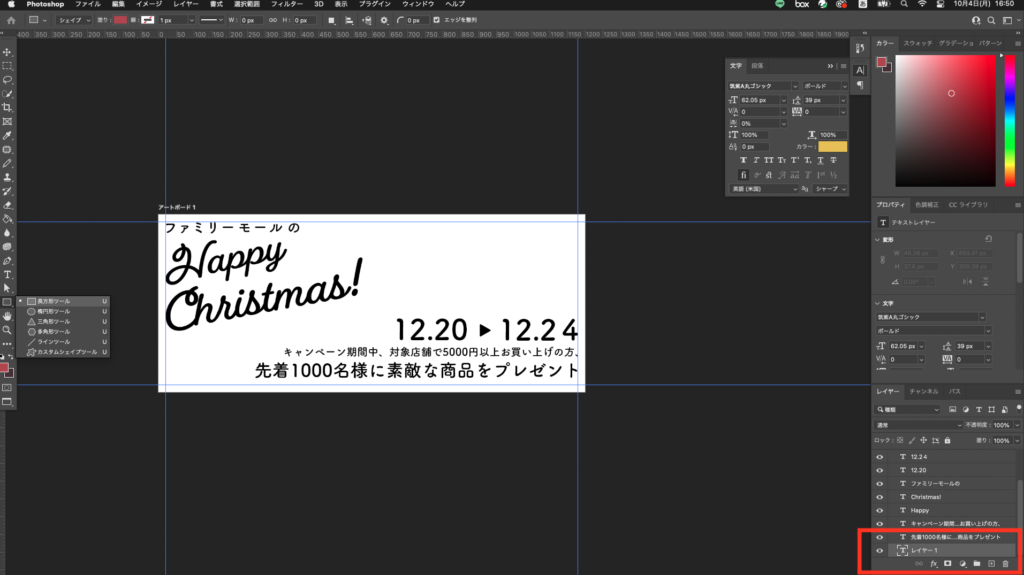
レイヤーの一番下の「+」をクリックして新規レイヤーを作成します。
長方形ツールを選択します。
はみ出してもいいのでフレームの端から端まで、ドラック&ドロップします。

色のついた長方形を作成することが出来ました。
もし文字が隠れてしまう方はレイヤーの位置が原因です。
長方形のレイヤーを選択して、下にドラックすると矢印が手のようなマークに変化して長方形レイヤーの位置を変更することが出来ます。
<イラストを配置する>

「ファイル」→「埋め込みを配置する」をクリック。
配置したいイラストファイルを選択する。
「デザインのドリル」という書籍か素材を選択する場合はイラストレーターを起動させて、
使用したい画像を選択します。
コピー(ショートカット 【command(WindowsはControl+C)】をして、フォトショップに戻り、貼り付け【command(WindowsはControl+V)】をします。
<サイズを調整する>
変形させたいレイヤーを選択する自由変形のショートカットを使用する
【command(WindowsはControl+V)】サイズは自由に調整しましょう。
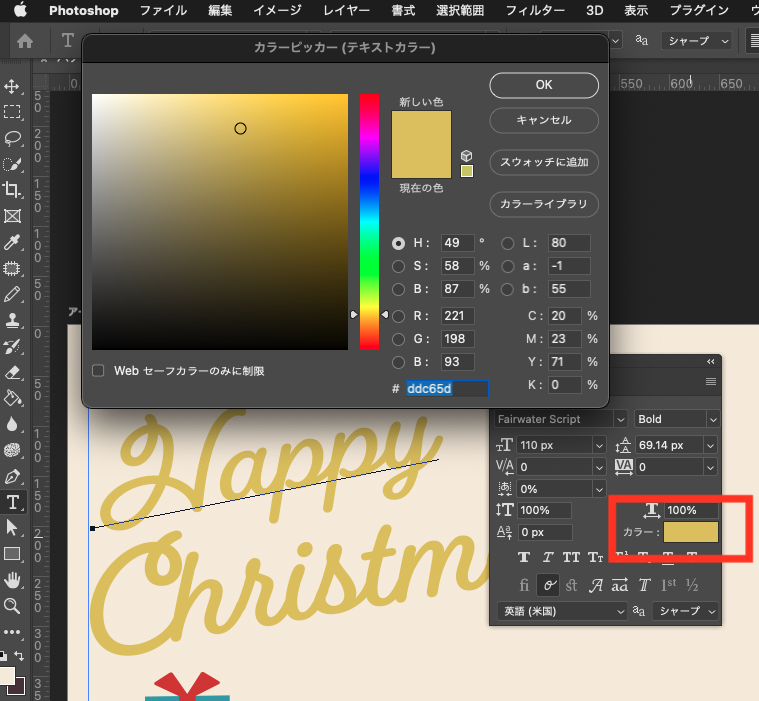
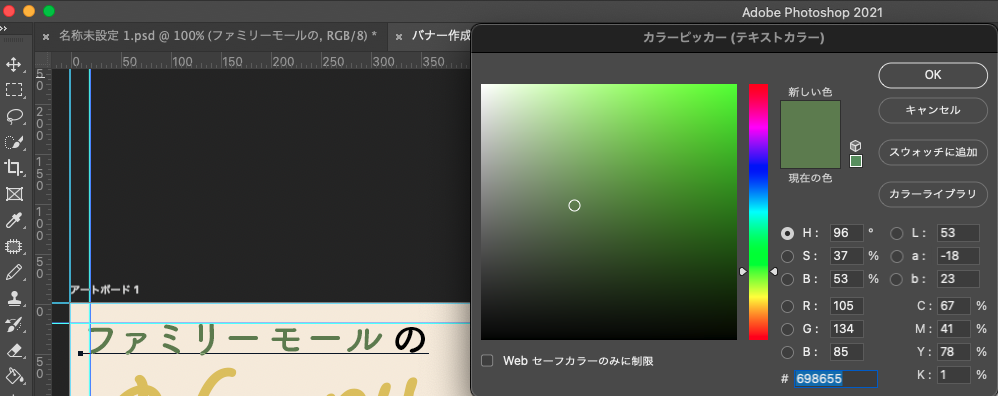
<文字の色を変更する>
「Happy」と「 Christmas!」を全選択する。

テキストツールのカラーをクリックしてカラーピッカーを表示させる。
#に「ddc65d」を入力させる。

「ファミリーモールの」のレイヤーを選択して「ル」と「の」の間をクリックして選択する。
「ファミリーモール」の部分をドラックする。

テキストツールのカラーをクリックしてカラーピッカーを表示させる。
#に「ddc65d」を入力する。
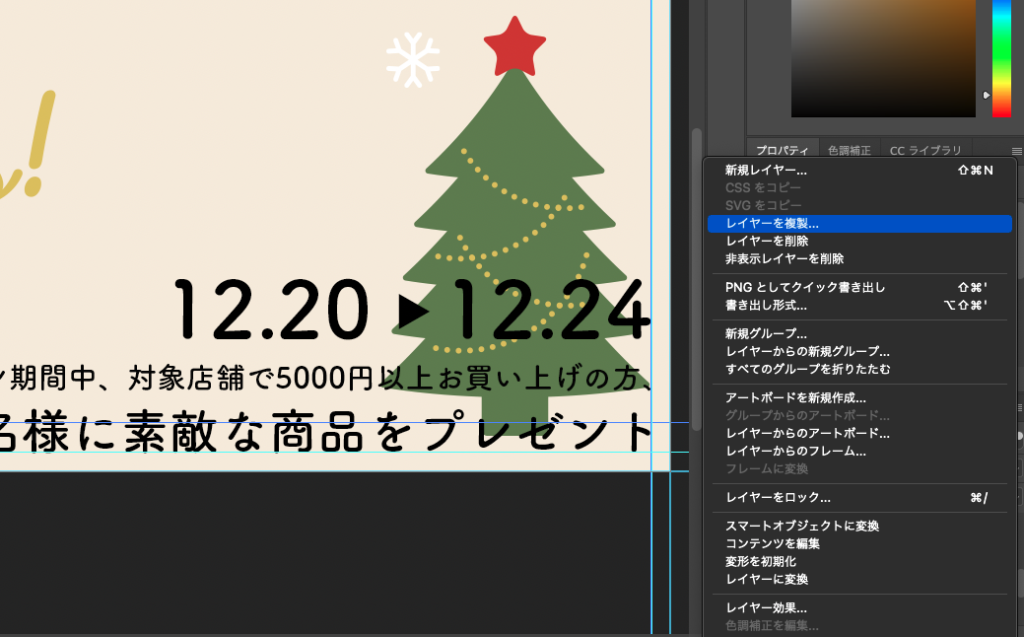
雪の結晶を増やす

レイヤーの右側の3本線をクリックします。

「レイヤーを複製」を押すと複製することが出来ます。
複製させたら、自由に配置しましょう。

これでバナーの完成です。
いかがでしたでしょうか。
今回はバナー作成についてご説明させていただきました。
終わりに
弊社はECの制作代行を実施しております。
弊社へのご依頼などは、以下フォームにご入力いただき、ご連絡いただけますと幸いです。
Photoshopでのバナー作成については、こちらの記事も合わせて参考にしてください。