【楽天市場】回遊率とは?回遊率を上げる方法について徹底解説

本記事を閲覧頂きありがとうございます。
我々はECにおける総合的な売上向上サービスを展開しています。
楽天、Amazon、Yahoo!ショッピングの大手ECモールや自社サイトのご支援実績のもと、EC売上向上のノウハウをお届けします。


楽天をはじめとするECサイトでの売上を伸ばす指標の一つとして、「回遊率」があります。
柱の商品から関連商品への誘導、他の人気商品への誘導をうまくできているか、自社商品の販売機会を逃していないか、といった指標になるので、データを見て、活用していきましょう。
Contents
【記事の対象となる方】
- ECサイトなかでも楽天市場で売上を上げたいという方
- 楽天市場での販売を開始して、これから本腰をいれていきたいという方
- ECサイトを運営していて、回遊率の観点からサイトを改善したいという方
1.ECサイト、楽天市場における回遊率とは?
回遊率とは、1ユーザーあたりどのぐらいのページ数を見ているか、という指標になります。
式で表現すると、以下です。
- 回遊率=PV数÷ユニークユーザー数
ユーザーが最初に訪れたページから複数のページを確認すると、回遊率は上がっていきます。
ECサイトの場合、複数の商品を閲覧する機会を持ってもらえれば、当然購買率も上がります。
また、回遊率が高いほうが、ユーザーにとって興味がある情報、役に立つ情報を提供できているとグーグル側に判断され、検索順位があがりやすいという効果もあります。
一方で、回遊率が高いということは、商品自体へのニーズが高いユーザーが商品の購買検討をしているものの、商品情報が十分に記載されていない、もしくは商品情報がわかりにくいといったことも考えられるので、
訪問者数が少ない割に、異常に回遊率が高い場合は、ページの内容や構成を見直しましょう。
2.RMSでの回遊率の確認方法
楽天市場の場合、直接回遊率を確認することはできませんが、PV数とユニークユーザー数を確認できるので、計算すれば商品ページごとの回遊率がすぐ確認できます。
- RMS⇒アクセス分析⇒商品ページ⇒回遊タブ


ちなみに、見ていただければわかる通り、以下の指標についても確認できるので、ページ改善の参考指標にしましょう。
- 滞在時間(秒):商品ページに滞在した平均時間
- 直帰数:1回の訪問で1ページビューしかなかった訪問が直帰数としてカウントされる。1回の訪問で該当ページから別ページへ移動した場合は、直帰数としてカウントされない。
- 離脱数:対象の商品ページが訪問した最後のページとなった数
- 離脱率:[直帰数]+[離脱数]÷[アクセス人数]
各指標と実際のページを照らし合わせてみて、自社のページで何が要因で各指標の良い悪いが発生しているか、定期的に分析しましょう。
自社のページなので、違いがよくわかると思います。プラスアルファでショップオブザイヤーの店舗・商品ページを確認すると、さらなる自社ページのレベルアップができるでしょう。
3.楽天市場以外のサイトでの回遊率の確認方法
サイトの回遊率・直帰率の大切さがお分かりいただけたでしょうか。
ここで気になるのは、自分のショップの回遊率はどのくらいなのか、また、平均はどのくらいなのか、という事ではないでしょうか。
出品しているモールによっては訪問者数、ページビュー数が管理画面から確認できる場合があるので、ぜひ確認してみましょう。
下記に主要モールやCMSで回遊率が調べられるかどうかもまとめてみましたので、参考にしてみてください。
- Amazon:
セラーセントラルのビジネスレポートから、自分の商品へのページビュー・訪問回数を確認することが可能です。 - Yahoo!ショッピング/PayPayモール:
統計情報からセッション(アクセス数)・ユニークユーザー(アクセス人数)が確認可能です。 - Shopify:
ベーシック以上のプランに加入していれば、集客レポートから、ページビュー・訪問者数を確認可能です。 - EC-cube:
デフォルトでアクセス解析機能は搭載されていませんが、Googleアナリティクスなどを使用してアクセス解析が可能です。 - Base:
データページからページビューの確認が可能です。訪問者数は確認できませんが、SNSからの流入数や、アプリでのショップ閲覧数などを確認できます。
4.回遊率を上げる方法
回遊率を上げるには、端的に言うと、「該当ページから遷移したくなる可能性が高いページへのリンクを用意する」、ことが重要です。
ここでは、楽天市場のTOP店舗様のページを具体例に実際に回遊率を向上し、売上アップに直結するページ制作方法について紹介していきます!
以下のようなページ制作例があります。
閲覧中の商品が該当するカテゴリーページへのバナーを設置
以下では商品ページ内のレフトナビを活用して、店舗内のカテゴリー回遊を充実させていますね。
.png)
閲覧中の商品のサイズ違いのバナーを設置
100gが欲しくて入ってきた人もいれば、300g目当てで入ってくる人もいます。
どのページからでも他の容量のページに飛べるように、うまく工夫している良い例ですね。
.png)
閲覧中の商品と関連した商品ページへのバナーを設置
次の例では他の商品への導線を追加しています。
楽天市場のスマホではPCと比較すると回遊するコンテンツが少ないため、店舗独自でこういったコンテンツを入れ込むのは良い取り組みですね。
.png)
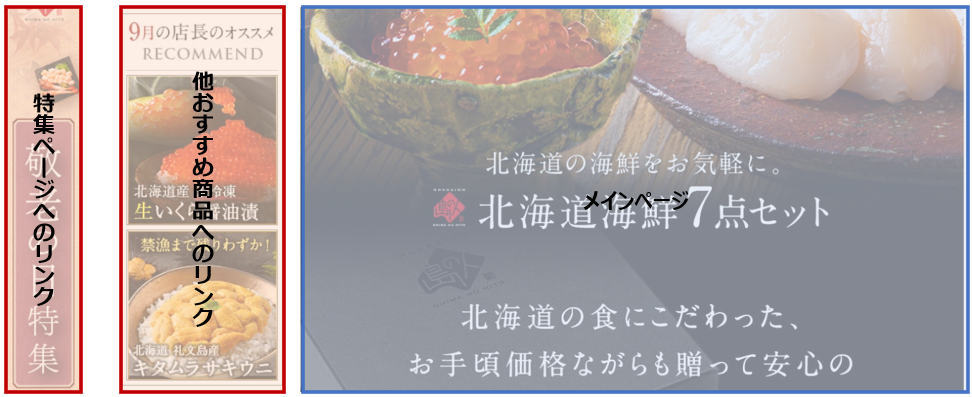
開催中の特集ページへのバナーを設置
特集ページを用意している場合は、以下のように特集ページへアクセス数を集めることも可能です。

ページ制作例からわかる通り、回遊率を上げるページ改善で考えるべき内容としては、「コンテンツ内容」×「バナー設置場所」で、以下の観点があります。
- コンテンツ内容
- サイズ違いの商品
- 関連商品
- カテゴリーページ
- 特集ページ
- バナー設置場所
- PCの場合:商品説明文、販売説明文の最下部
- スマートフォンの場合:商品説明文内
- 全商品での回遊率を上げる制作実施
5.楽天市場のスマホでの回遊率を上げるおすすめツール:EC-UP
2021年6月、楽天市場内のショップへ、回遊率や転換率アップのためのツールを提供しているサービス「EC-UP」は、すべての運用をAIにお任せできる『おまかせ機能』をリリースしました。
こちらは、楽天市場に出店しているショップならお申込み後、初期設定のみで簡単に使用することができ、ショップ内の全商品に転換や回遊対策を施すことができます。
最短でわずか2クリックで使用を開始できる気軽さが人気を呼んでおり、現在は楽天市場内の約68万商品に「EC-UP」の仕組みが使用されているとのことです。
ご興味のある方は以下リンクから確認してみてください。


6.まとめ
回遊率の定義からページ制作の具体例まで説明してきましたが、回遊率の考え方をお伝えできましたでしょうか?最後にまとめると、以下の点を押さえていただければ、回遊率の改善はばっちりです。ぜひ実践してください!
【押さえるべき論点】
- 回遊率=PV数÷ユニークユーザー数
- 回遊率の確認方法:RMS⇒アクセス分析⇒商品ページ⇒回遊タブ
- コンテンツ内容
- サイズ違いの商品
- 関連商品
- カテゴリーページ
- 特集ページ
- バナー設置場所
- PCの場合:商品説明文、販売説明文の最下部
- スマートフォンの場合:商品説明文内
- 全商品での回遊率を上げる制作実施
終わりに
楽天市場の回遊率を上げる方法についてご説明させていただきました。もし不明点等ありましたら、下記フォームよりお問い合わせください。
また、弊社では楽天などのECショップの運営代行を行っていますので、それについてのご質問でも構いません。

株式会社Proteinum 取締役
以下の記事も合わせてご参照ください。

